IE兼容模式下分页居中滚动条显示不全 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
滚动条,滚动条显示不全,ie兼容模式,分页居中,滚动条被覆盖,
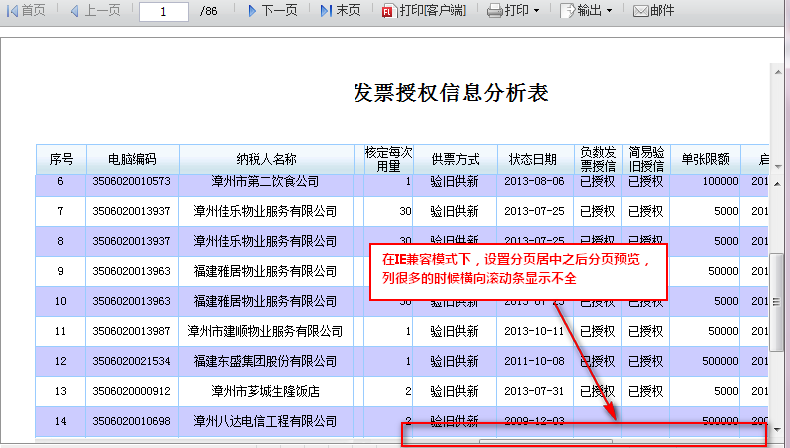
1. 描述

2. 问题原因
IE兼容模式下,设置分页居中导致的横向滚动条显示不全。
3. 解决方案
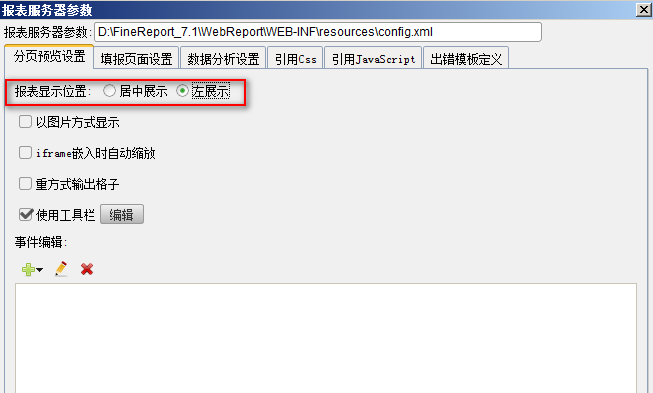
3.1 去掉居中展示选项

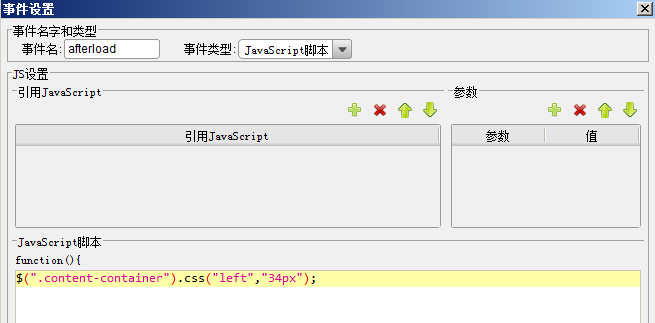
3.2 添加加载结束后事件
修改完成之后,点击,选择,添加一个事件,js如下:
如下图:

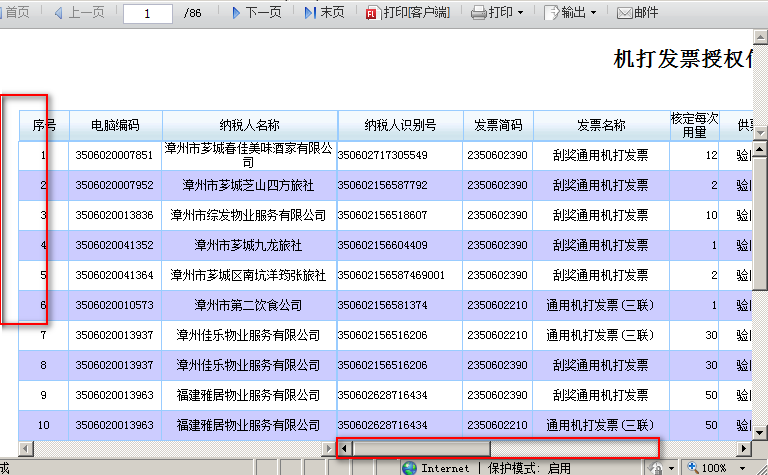
保存模板,点击分页预览,在IE兼容模式下即可使模板内容偏移显示,横向滚动条也显示全了,如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |