添加填报控件 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 描述
上一节介绍了填报报表样式的设计,那么是不是设计好报表样式就可以预览模板,在web端录入数据呢?当然不是,FineReport中,web端录入数据需要为单元格绑定控件,只有绑定了控件的单元格才可以进行编辑。下面我们来介绍如何给单元格添加控件并设置属性。
2. 添加控件
添加控件就是指设置为单元格绑定控件,使模板填报预览时,能够对该单元格进行编辑,录入修改数据。
为了更好的满足填报需求,适应录入数据方式的多样化,FineReport提供了多种类型的填报控件以供选择,比如下拉框、复选框组等等,控件的详细类型介绍请查看
下面我们为各个单元格绑定控件,根据每个单元格录入数据的意义不同,不同的单元格绑定的控件类型有所不同。
2.1 文本控件
- 添加控件
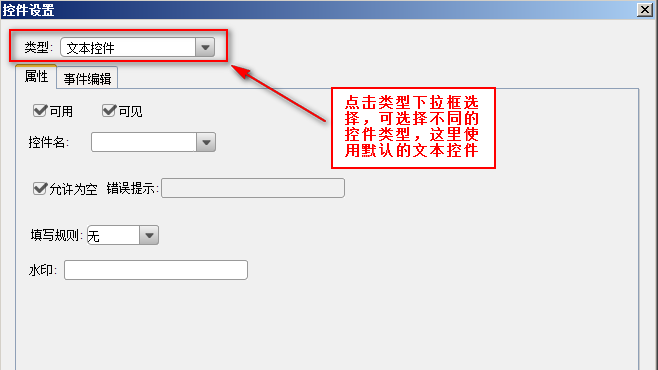
设置C4,C6,C10,C11,H4,F8,G10,G11的控件类型为文本型,选中指定单元格,右键选择,在选择控件类型的下拉框中选择默认的文本控件,如下图:

- 设置填写规则
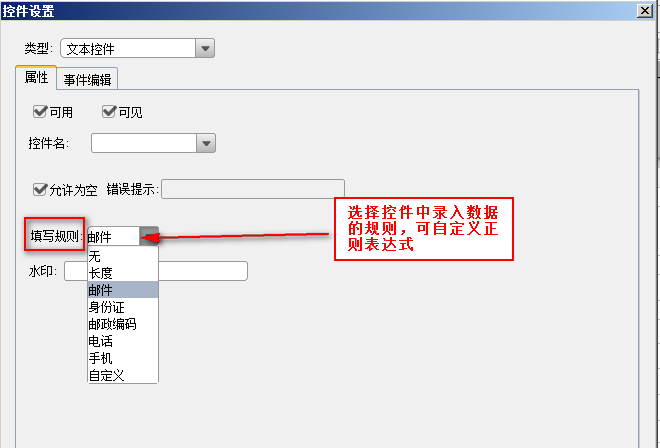
设置C11,G10,G11的填写规则分别为手机,邮编,电话。分别选中这几个单元格,右键选择,在控件的下拉框中选择相应规则,可自定义:

2.2 单选按钮组
设置F6的控件类型为单选按钮组,设置方法与上面一样。
- 数据字典
单选按钮组,顾名思义,不同于文本控件,直接手动输入数据,单选按钮组需要有几个备选选项显示出来,那么如何为单选按钮组添加可选项呢?下面我们来介绍FineReport中如何为控件绑定数据。
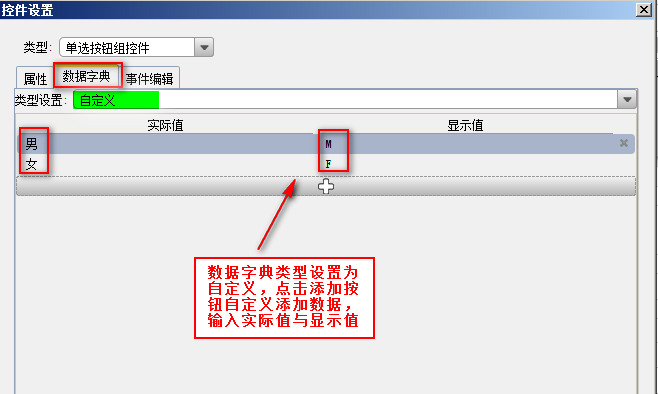
选中单元格,右键选择,在控件设置面板中切换到标签,选择自定义,点击添加按钮,为该控件添加自定义数据,如下图:

实际值是指填报时录入数据库的值;
显示值是指在web端查看报表的时候,显示出来的值,与实际值一一对应。
注:数据字典的详细介绍请查看
2.3 日期控件
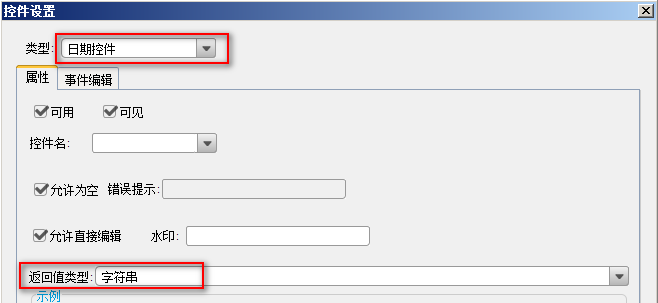
设置C7,F7的控件类型为日期型,返回值类型为默认的字符串型,如下图:

2.4 下拉框控件
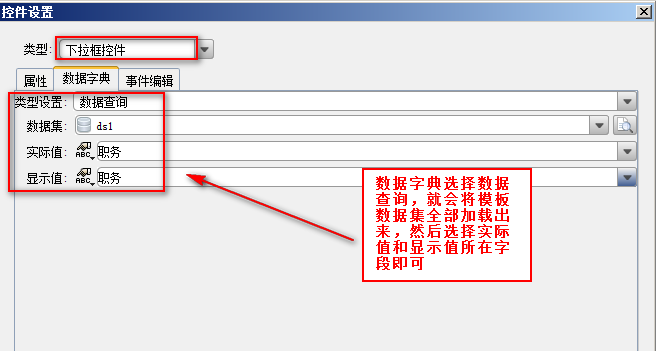
设置C8的控件类型为下拉框,其数据字典选择数据查询,数据集名称选择ds1,实际值与显示值都选择职务,预览模板,使用下拉框控件时就会将ds1数据集中的职务字段值全部加载到其下拉选项中,如下图:

同理,设置C9的控件类型为下拉框,其数据字典同样选择数据查询,数据集名称选择ds1,实际值与显示值都选择地区。
设置F9的控件类型为下拉框,其数据字典同样选择数据查询,数据集名称选择ds1,实际值与显示值都选择城市。
2.5 文件控件
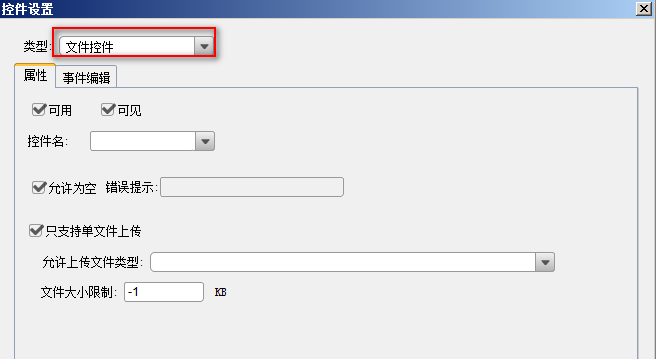
H6单元格控件用来上传用户照片,故设置H6的控件类型文件控件,并勾选只支持单文件上传,如下图:

2.6 文本域控件
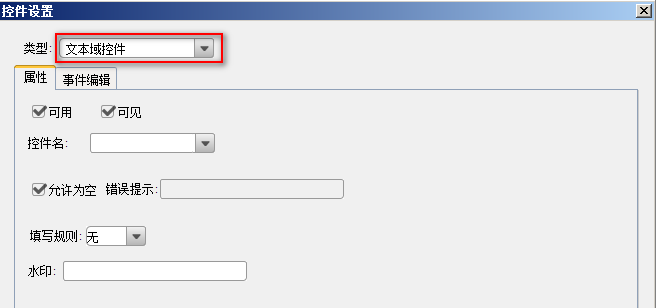
B13单元格中输入备注信息,备注信息一般会比较长,故设置B13的控件类型为文本域,如下图:

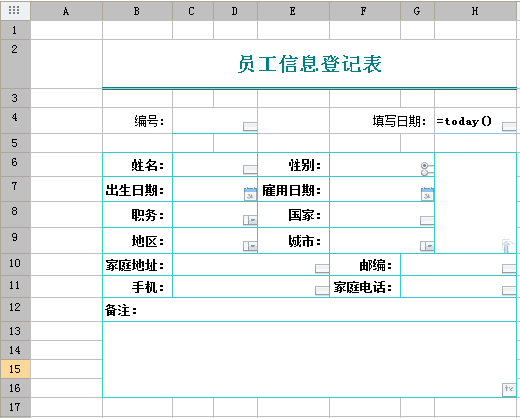
设置好的效果如下:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |