表单样式 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 描述
为了让模板更加美观。FineReport提供了各种不同的样式设置方法来满足用户对模板的美观要求。
表单样式设计分为两种:表单布局样式设计、组件框架样式设计和表单框架样式设计。
2. 表单布局样式
表单布局样式就是指表单中的所有组件布局选择,FineReport表单布局有2中布局方式:和。
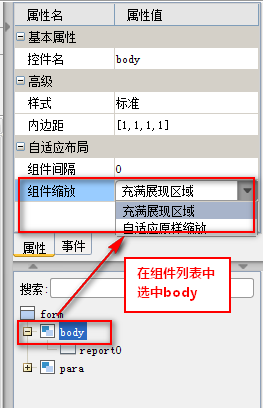
打开表单%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle.frm,在右下角的组件列表中选中即可选中表单框架,在上面的属性表中,点击后面的下拉框即可看到其布局类型:

- 充满展现区域
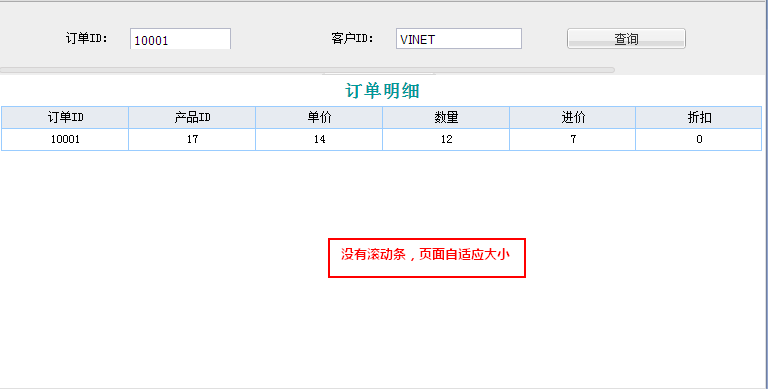
充满展现区域布局是指表单中的所有组件会自适应大小铺满整访问页面,不出现滚动条(不包括报表块内部的滚动条),随着访问页面的大小而自适应,如下图:

- 自适应原样缩放
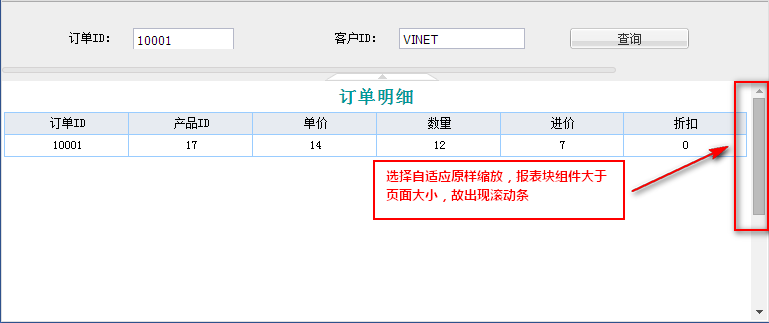
自适应原样缩放布局是指表单中的组件在设计器中设置了是多大,那么在web端预览时也就是多大,不会自适应,如果组件过大,页面过小,即会出现滚动条,如下图:

3. 组件框架样式设计
3.1 报表块
打开表单%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle.frm
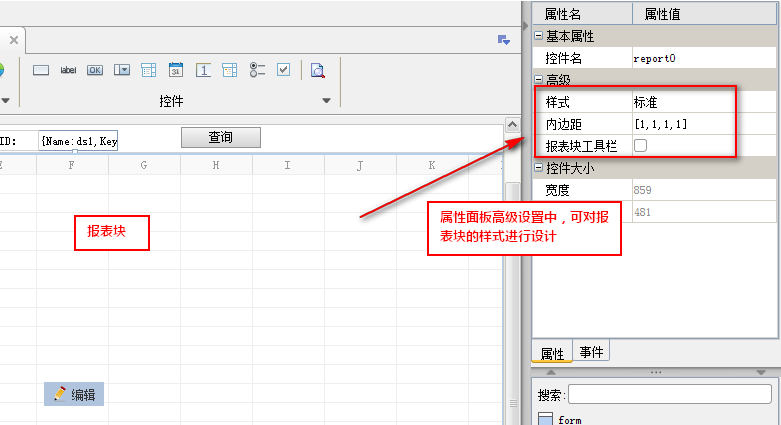
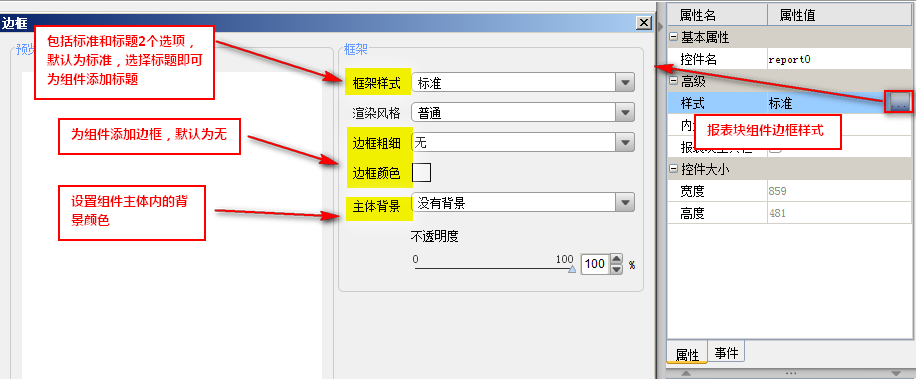
鼠标选中该表单模板中报表块,在右侧上方属性面板中即可对报表块进行样式设计,如下图:

- 样式
点击后面的 按钮,弹出设置对话框,如下图:
按钮,弹出设置对话框,如下图:
 按钮,弹出设置对话框,如下图:
按钮,弹出设置对话框,如下图:
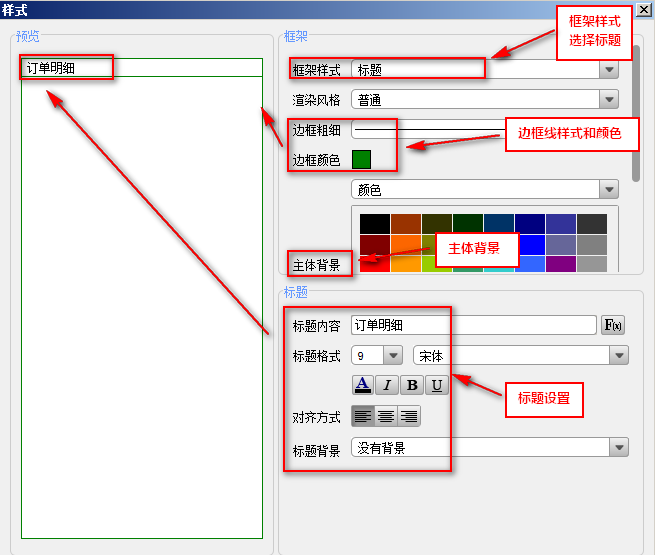
比如说,我们为该表单的报表块设置边框,添加背景色和标题,如下图:

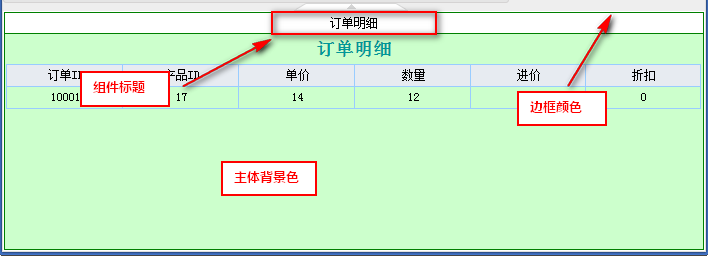
点击预览按钮,即可在web端看到如下图所示的效果:

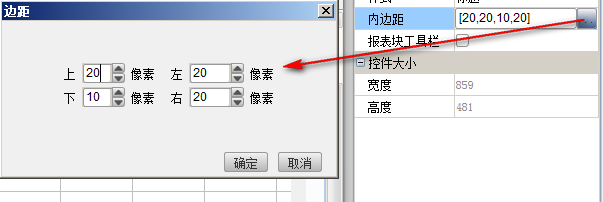
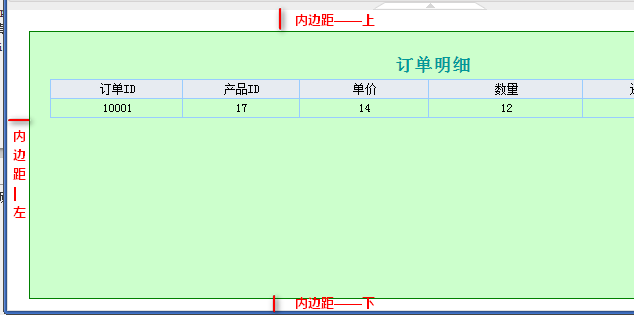
- 内边距
是指报表主体内容距离报表块边缘的距离,如果有边框,即 距离边框的具体,如下图所示设置边距大小:

点击预览按钮,如下图所示效果:

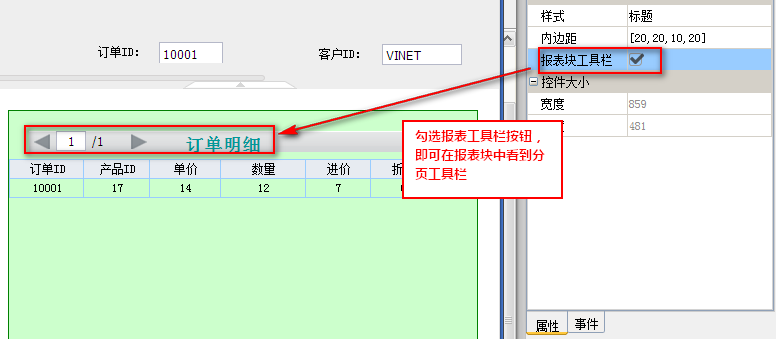
- 报表块工具栏

注:表单中报表块才有工具栏,且其工具栏只有翻页按钮。
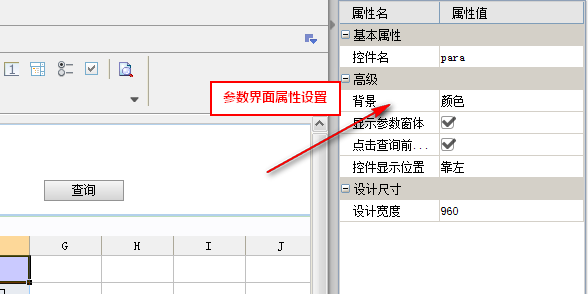
3.2 参数面板

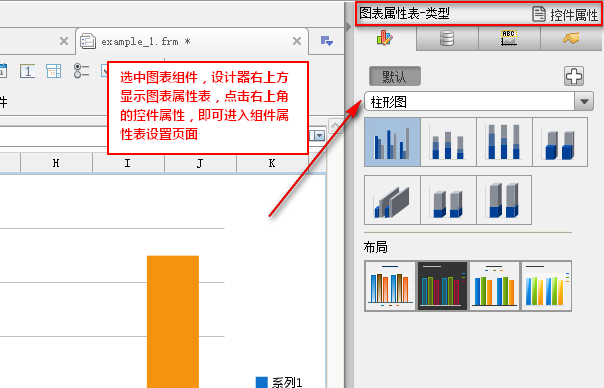
3.3 图表块
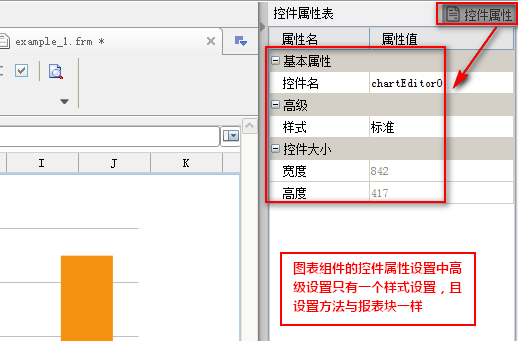
打开表单%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle_1.frm

点击,即可进入控件属性设置界面,如下图:

图表组件的控件属性设置中高级设置只有一个样式设置,且设置方法与报表块一样,这里不再赘述。
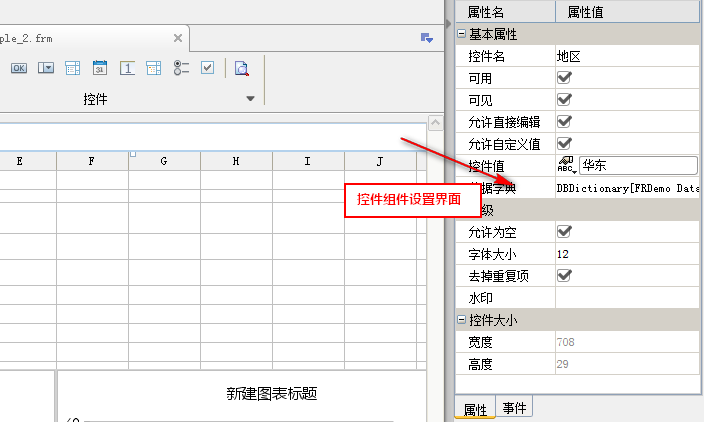
3.4 控件
打开表单%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Frm\examle_2.frm

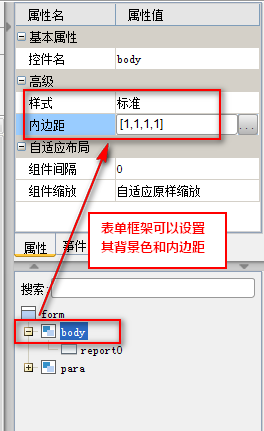
4. 表单框架样式设计
在右下方的组件列表中选中body,即可在上面的属性面板设置表单框架的样式,如下图,表单框架可以设置其背景样式和内边距:

在上面讲述的时候已经讲述了这两种功能的设置方法和效果,这里不再赘述。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |