隐藏参数界面向上向下的三角按钮 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
去除参数三角按钮,收缩按钮,展开按钮,隐藏收缩按钮,隐藏展开按钮,去除收缩按钮
1. 问题描述
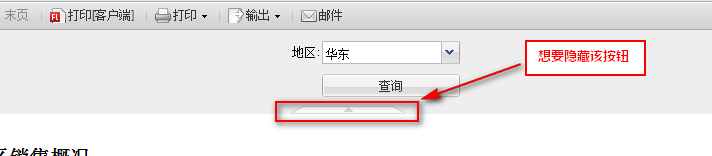
我们在预览带有参数面板的模板的时候,会发现其参数界面与主体界面交接处有一个三角按钮,那么如何隐藏该按钮呢?

2. 解决思路
在模板加载结束后,拿到该按钮元素,然后设置其隐藏,或者直接去掉即可。
- 隐藏按钮
- 去掉按钮
3. 示例
我们以GettingStarted.cpt模板为例,想要在模板展示的时候就隐藏参数界面的三角按钮。
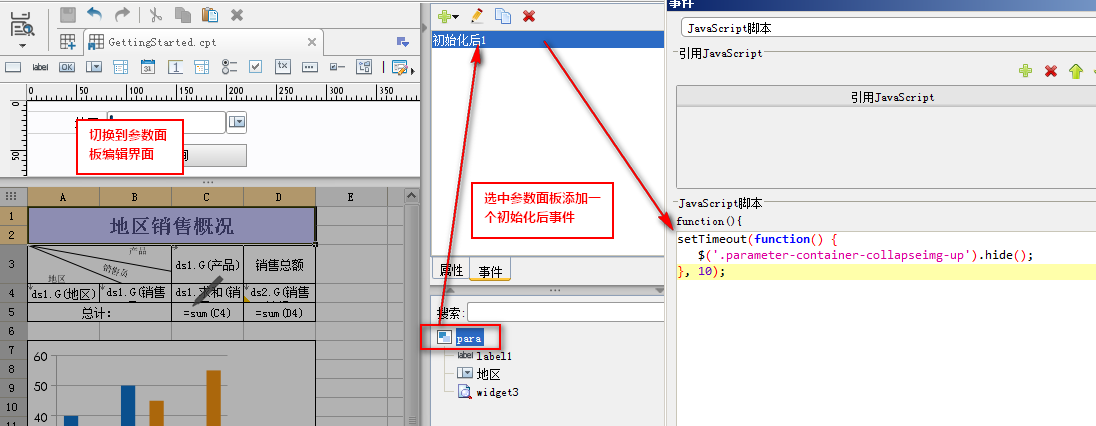
打开设计器,双击该模板,切换到参数面板编辑界面,单击一下参数面板的空白处,选中参数面板,添加一个初始化后事件,如下图:

js代码如下:
4. 效果查看
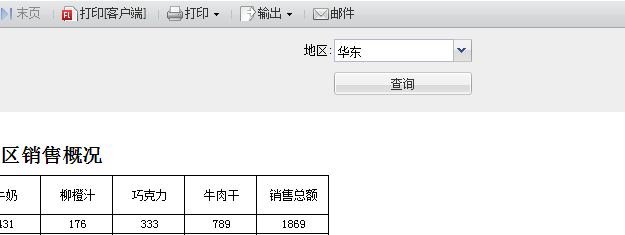
保存模板,点击预览,即可看到三角按钮不再显示,如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |