自定义登陆界面 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 问题描述
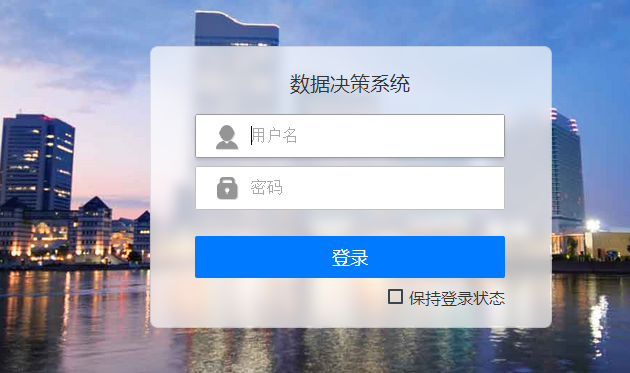
在登陆平台时,不希望使用FR默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图:

2. 解决思路
登陆界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证。
3. 示例
3.1 自定义登陆界面
- 登陆界面设置
自定义html登陆页面:命名为login.html,并把保存在%FR_HOME%\WebReport下,代码如下 :
注:dosubmit()是主要的逻辑判断,实现的是将对应的值传给报表服务的逻辑实现过程.
3.2 调用登陆界面
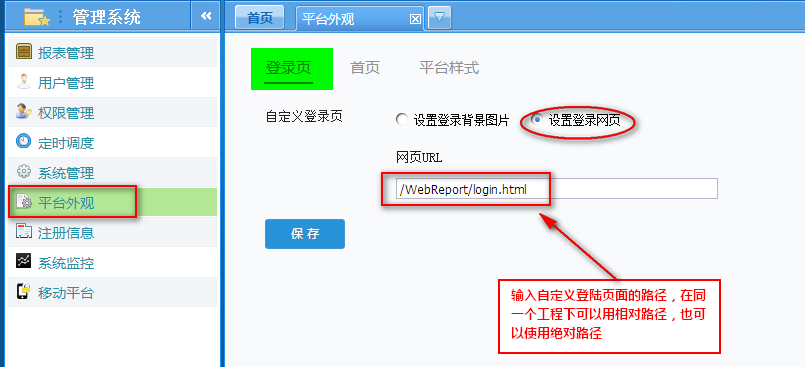
登录系统http://localhost:8075/WebReport/ReportServer?op=fs,选择,在选项中选择,并输入自定义登录页面的路径:/WebReport/login.html,如下图所示:

4. 总结
比如说若用户有自己的系统,将FR集成到自己已有系统中,该系统有自己的登陆界面,希望登录自己系统的同时也登录报表(即将输入的用户名密码也发送到报表服务进行认证),从而访问报表时不需要再次登录即单点登录。步骤如下:
1、找到您系统登录页面如login.jsp;
2、在login.jsp页面head中引入finereport.js;
3、在login.jsp页面javascript中定义function如dosubmit,在dosubmit中获取到输入的用户名密码,并通过iframe方式或者ajax方式进行认证,详细代码请查看平台系统单点登录接口。
4、在FineReport平台系统中设置自定义登录页面地址为您系统的登录地址。
5. Session传值
对于java系统来说,可将用户名与密码放在session中,把我们报表集成在同一环境下面,报表可自动获取到用户名和密码的值进行验证。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |