模板权限的控制示例 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
访问模板的权限、数字签名、模板访问权限配置
1. 问题描述
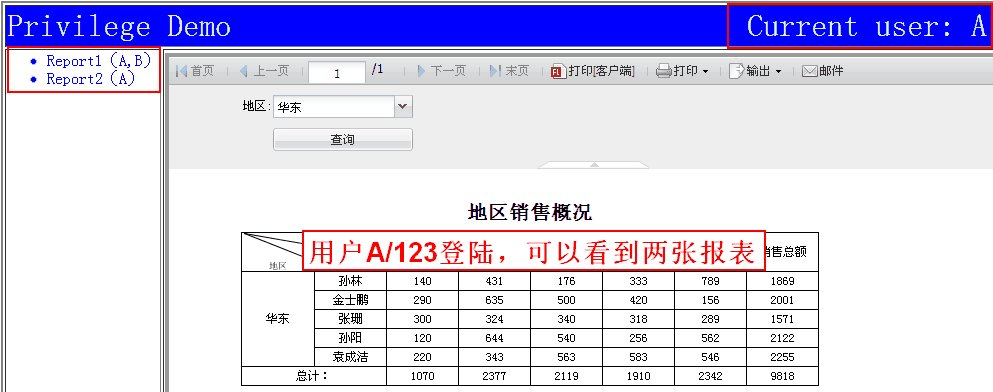
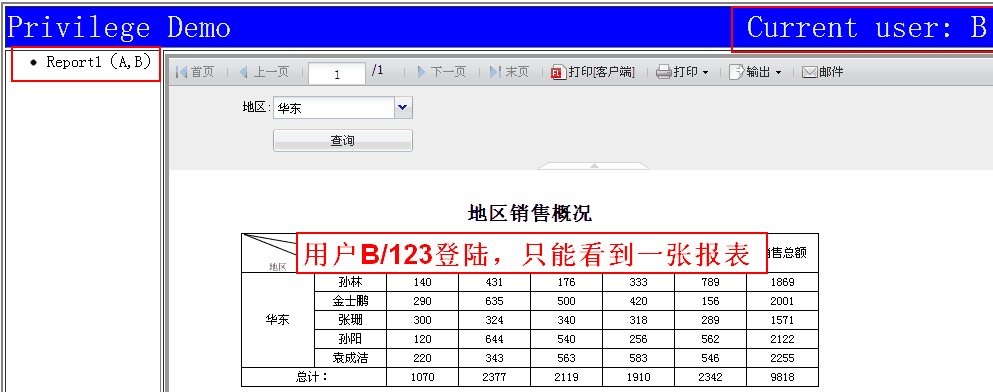
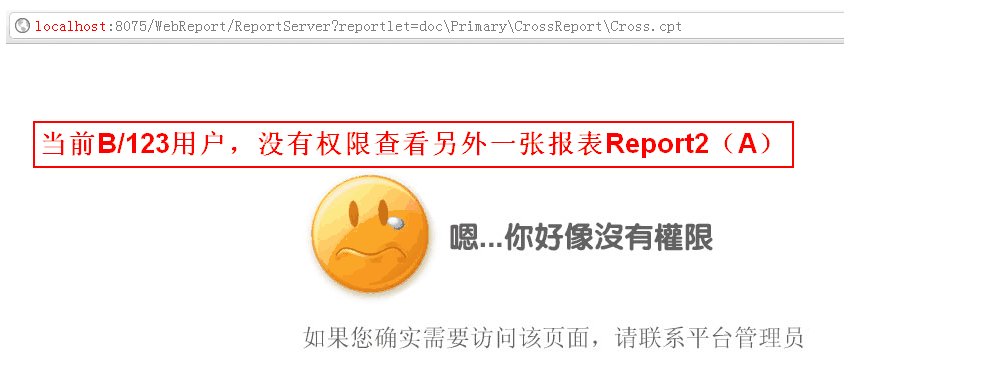
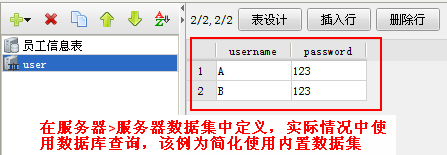
如下图集成报表后,希望不同的用户登录,所能看到的报表是不同的,没有权限的用户查看报表时提示没有权限:

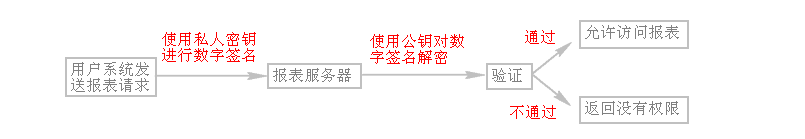
2. 解决方案
注:本方案使用 MD5+RSA数字签名方式。

3. 适用情况
前面3个章节的权限控制方式是针对那些比较简单的系统而言的,那么对那些很复杂的系统,使用前面3中权限配置方式就行不通了,这个时候就可以用数字签名的方式进行权限配置。
4. 实现步骤
4.1 前提准备
如直接使用内置Jetty服务器中的报表工程WebReport,端口为8075;
如用户工程(在PFDemo目录)发布于Tomcat服务器,端口为8080;
PFDemo下有文件login.html(用户的登陆界面)、index.jsp(登陆后的主界面)、report.jsp(对报表请求进行签名,将签名信息加入请求中转发给报表工程)。注:下面有对应文件的完整代码。


修改用户登录界面login.html,实现单点登录,代码如下:
4.2 拷贝jar包
下载fr-pfh-java-7.0.jar包,选择权限集成-JAVA资源>fr-pfh-java-7.0.jar,拷贝至报表工程WebReport\WEB-INF\lib及用户系统PFDemo\WEB-INF\lib下(注意:报表工程与用户系统下都要有);
将报表工程WebReport\WEB-INF\lib下的fr-third-7.0.jar包拷贝至用户系统PFDemo\WEB-INF\lib下。
4.3 用户系统中添加一个web接口给报表工程提供公钥
这个接口是一个地址,比如在用户系统中注册一个servlet,访问这个servlet来获得公钥,http://localhost:8080/PFDemo/DemoServer?cmd=getkey:
在用户系统的PFDemo\WEB-INF\web.xml中添加一个servlet:
DemoServer这个servlet所对应的类为demo.DemoServlet,代码如下:
编译后的类保存在PFDemo\WEB-INF\classes\demo\DemoServlet.class。
4.4 报表工程中获取用户系统的公钥
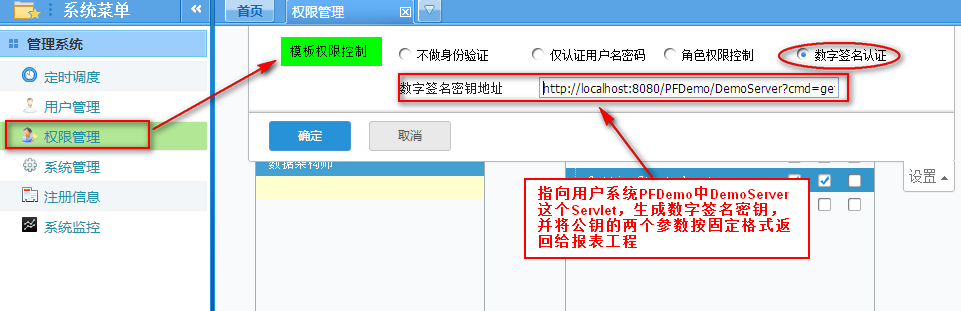
登陆管理平台http://localhost:8075/WebReport/ReportServer?op=fr_platform,选择;
数字签名密钥地址为http://localhost:8080/PFDemo/DemoServer?cmd=getkey,点击提交:

4.5 用户系统发送报表请求加入数字签名信息
如最上图中登陆后的主界面为index.jsp,代码如下:
当点击左边报表节点时,触发viewReport这个js方法,通过iframe执行report.jsp文件,并传递请求查看的报表名字。
在report.jsp中利用fr-pfh-java-7.0.jar提供的接口,对需要访问的报表路径、报表浏览形式(op)、当前用户名与当前系统时间进行数字签名,得到签名信息,并将签名信息加入请求中转发给报表工程,代码如下:
报表工程得到报表请求后进行验证,对reportlet参数值、op参数值、报表系统中当前用户名、发送来的系统时间进行数字签名验证是否正确。
且若用户系统发送来的签名时系统时间,与当前时间差超过90秒,将视为超时。如果都验证通过,则可以访问报表,否则提示没有权限查看。
4.6 重启服务器
重启用户系统服务器及报表服务器(注意:必须先启动用户系统再启动报表系统),设置即可生效,效果如上图。
5. 相关问题
5.1 何谓数字签名?
目前的数字签名是建立在公共密钥体制基础上,它是公用密钥加密技术的另一类应用。它的主要方式是:报文的发送方从报文文本中生成一个128位的散列值(或报文摘要)。
发送方用自己的私人密钥对这个散列值进行加密来形成发送方的数字签名。这个数字签名将作为报文的附件和报文一起发送给报文的接收方。
报文的接收方首先从接收到的原始报文中计算出128位的散列值(或报文摘要),再用发送方的公用密钥来对报文附加的数字签名进行解密。
如果两个散列值相同、那么接收方就能确认该数字签名是发送方的。通过数字签名能够实现对原始报文的鉴别。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |