html通过frame嵌套多张模板并设置联动 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
html通过frame嵌套多张模板并设置联动,
1. 问题描述
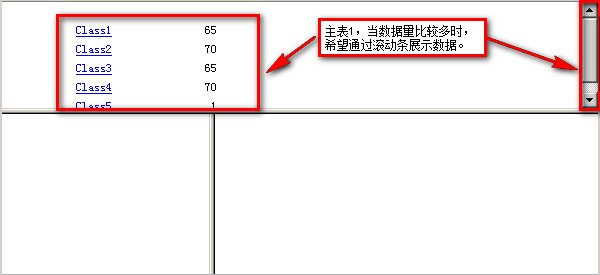
页面分成3个区域,分别对应三张不同的报表,一张主报表和2张子报表,互相之前通过超链,实现子报表的动态改变值的效果。

2. 实现思路
通过html嵌套多个frame,首先在主表的frame上展示主表,然后在主表加载完触发加载结束事件,调用html中定义的js方法,给表2赋动态地址src,表3则在表2基础上触发加载结束事件调用js,动态给表3赋src。
3. 实现步骤
3.1 制作html页面
在html中定义frameset标签,组织多个窗口,通过frame设置特定的窗口区域,通过js判断对不同窗口区域设置不同模板地址,详细代码如下:
3.2 主表设置
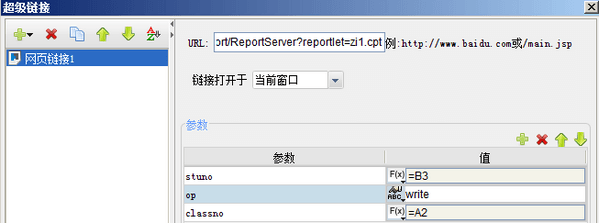
- 超级链接
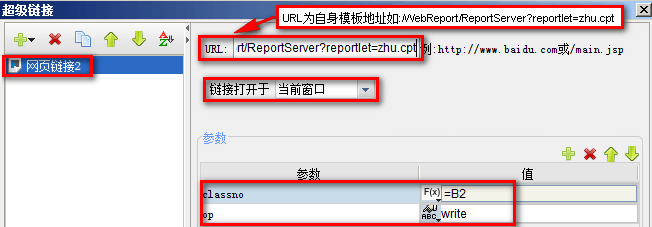
在主表点击超级链接传值到子表,设置,URL地址则是输入本身模板地址,链接打开于选择当前窗口,参数则把点击的值传到子模板中,如classno=B2,如果不希望模板分页,则可添加参数op=write,设置如下图:

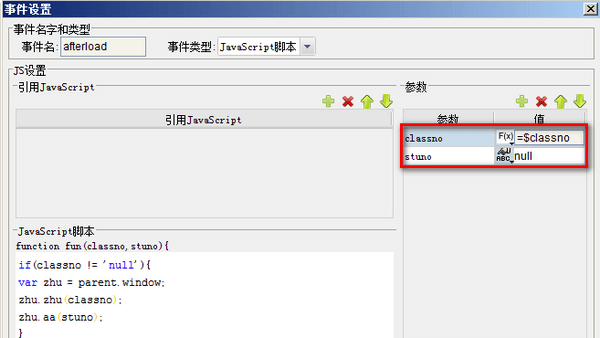
- 加载结束事件
因为不希望分页,则在填报预览下添加加载结束事件,根据个人情况而定是否显示工具栏,在加载结束事件中添加参数classno=$classno,在公式中使用$classno则可动态获取到点击超级链接的值,所以首先要在模板中定义报表参数classno;在三个窗口都显示值的情况下,又点击了主表中超级链接,这时就需要清空表3中的数据,所以添加参数stuno=null,传到html进行判断,清空表3数据。
在js中判断是否第一次访问主模板,不是则加载完触发html中定义js方法,代码如下:
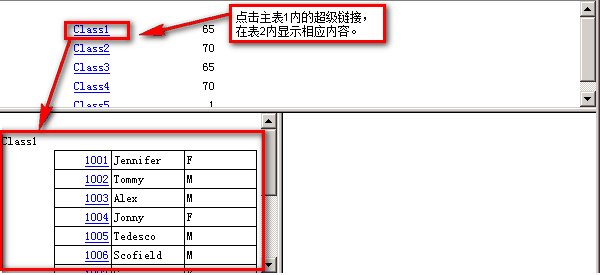
设置的效果图如下:

3.3 表2设计
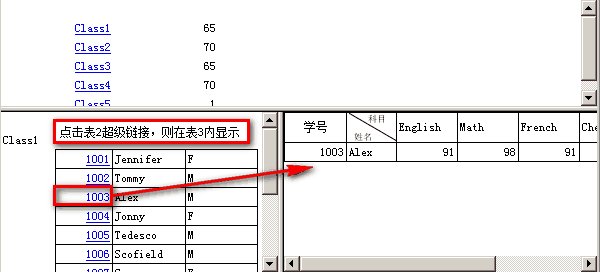
通过主表传递参数,对表2进行过滤,进而展示数据。
- 超级链接
跟主表设置基本相同,添加网页链接,链接到本身模板,并把参数传值给本身和表3模板中,设置如下:

- 加载结束事件
只要控制表三模板即可,添加参数stuno=$stuno(首先定义报表参数stuno),在js中判断stuno不为空的情况下触发html中的方法,动态把url地址赋值给表3模块,js代码如下:
3.4 表3设计
只需通过表2传递过来的参数进行过滤即可。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |