自定义按钮 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
自定义按钮、自定义button、自定义安钮、自定义BUTTEN、web集成、html集成、页面集成、web页面事件、自定义工具栏、自定义控件
1. 问题描述
FR虽然有内置的工具栏,但是位置与样式比较死,只能固定在报表上方或下方,不灵活。
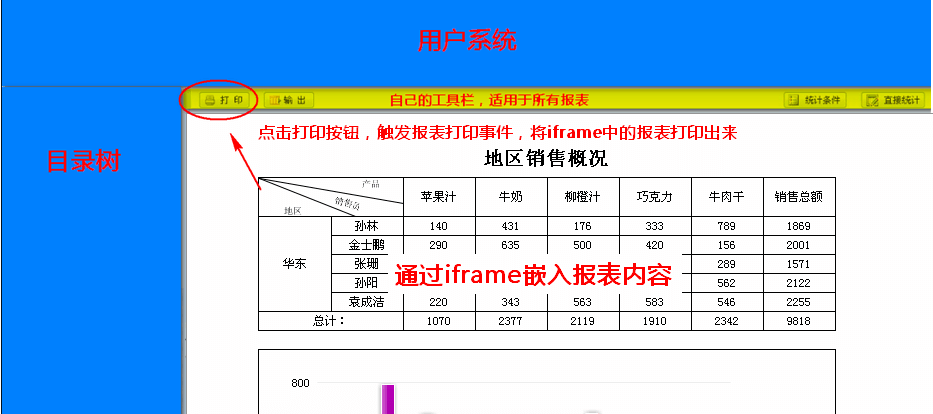
用户系统已经自己定义了一套工具栏按钮,页面中只需要嵌入报表内容,不使用FR的工具栏,如下图,用户自己系统里面自定义的打印与输出按钮,放在页面中报表部分之外,如果需要打印报表,点击自定义的按钮,就可调用FR的打印方法进行打印,如下图,那么这种效果该如何实现呢?

2. 解决方案
对于这种iframe中嵌入的报表情况,点击自定义按钮时,先通过js获取到报表所在iframe,由于此iframe中嵌入了FR报表,在初始化的时候会创建一个contentWindow对象,故接下来使用contentWindow获取报表,然后获得contentWindow的容器属性contentPane,最后调用相应的方法。
如报表嵌入在id为reportFrame的iframe中,那么可以通过下面格式的js代码,调用FR内置工具栏的所有方法:
方法名称()
如上图的自定义打印按钮的click事件中就可以写如下代码,触发FR的打印方法:
.pdfPrint()
3. contentPane下所有工具栏按钮事件及说明
| 按钮名称 | 方法名称 | 说明 |
| 首页 | gotoFirstPage() | 跳转到第一页 |
| 末页 | gotoLastPage() | 跳转到最后一页 |
| 上一页 | gotoPreviousPage() | 跳转到上一页 |
| 下一页 | gotoNextPage() | 跳转到下一页 |
| 跳转到指定页 | gotoPage(num) | 跳转到指定num页 |
| flash打印 | flashPrint() | flash打印 |
| pdf打印 | pdfPrint() | pdf打印 |
| applet打印 | appletPrint() | applet打印 |
| pdf导出 | exportReportToPDF() | pdf导出 |
| word导出 | exportReportToWord() | word导出 |
| excel导出 | exportReportToExcel('指定格式') | 参数为page时分页导出;simple原样导出;sheet分页分sheet导出 |
| 邮件 | emailReport() | 邮件发送 |
| 打印预览 | printPreview() | iframe中的报表为分页预览或者数据分析时才可以用 |
| 提交 | writeReport() | 强制提交 |
| 校验 | verifyReport() | 数据校验,只有填报表才可以用 |
| 校验并提交 | verifyAndWriteReport() | 先对数据进行校验,校验成功则提交数据 |
| 插入行列 | appendReportRC(num) | 插入num行或列,只有填报表才可以用 |
| 删除行列 | deleteReportRC() | 删除行列,只有填报表才可以用 |
| 导入excel | importExcel() | 在线导入excel,只有填报表才可以用 |
| 页面设置 | pageSetup() | 只有数据分析才可以用 |
4. 按钮事件的示例链接
首页,末页,上一页,下一页和跳转到指定页详细请参照自定义翻页按钮
Flash打印、pdf打印和applet打印详细请参照js直接调用FR打印方法
pdf导出、word导出、excel导出详细请参照js自定义按钮导出
提交、校验和校验并提交详细请参照自定义按钮提交
索引:
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |