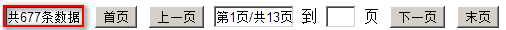
工具栏上显示数据总个数 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
工具栏中显示iframe中报表的总条数
1. 问题描述
在自定义工具栏中,可以显示总页数,那么有什么方法能实现如下图所示,显示数据的总个数呢?

2. 实现思路
通过在某个单元格中使用count函数计算总的数据条数,然后在分页预览的加载结束事件中获取对应单元格的值并赋值给页面中的文本框。
注:使用count函数的单元格必须在扩展数据的上方单元格。
2.1 产生问题
点击下一页时,单元格中显示的是下一页数据中对应单元格的数据而不是总条数。
2.2 解决方案
通过使用重复标题行,让count函数所在的单元格固定在一个位置。
3. 示例
3.1 模板设置
- 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\DetailReport\Details_5.cpt
- 修改模板
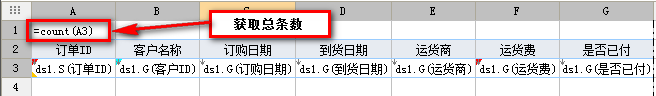
在第一行数据前,插入一行数据,然后在A1单元格填写=count(A3),如下图所示:

- 隐藏行列
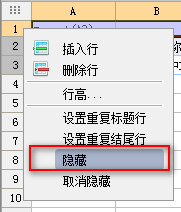
隐藏第一行单元格,右击第一行,弹出下图:

选择隐藏即可。
- 加载结束事件设置
给此模板增加加载结束事件,具体的JS代码如下:
- 保存模板
保存模板,具体的模板设置可参考:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\DetailReport\Details_7.cpt。
3.2 页面设置
- 打开html页面
打开%FR_HOME%\WebReport\page_demo\custoolbar.html。
- 增加一个文本框
在body标签中的div标签中增加一个文本框控件,控件的id为e,定义如下:
- 更换iframe的src
将iframe的src更换为刚刚保存的模板即为:/WebReport/ReportServer?reportlet=/doc/Primary/DetailReport/Details_7.cpt&__showtoolbar__=false
- 完整代码
完整代码如下:
完整代码可参考:%FR_HOME%\WebReport\page_demo\totalnumber.html
3.3 效果查看
访问totalnumber.html即可查看效果,效果如上图。
在线查看示例效果请点击totalnumber.html
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |