自定义翻页按钮 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
iframe页面集成,iframe集成、不显示工具栏,翻页,页面跳转,跳转到第几页,首页,上一页,下一页
1. 描述
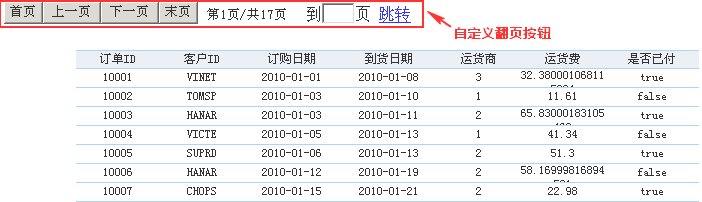
自定义如下图翻页按钮:

2. 实现步骤
2.1 自定义翻页按钮
其它上一页、下一页、末页按钮分别对应于方法gotoPreviousPage()、gotoNextPage()、gotoLastPage()。
2.2 页码显示
如上图显示当前报表所在页与报表总页数,获得报表contentPane后可以通过contentPane.currentPageIndex及contentPane.reportTotalPage来获取当前所在页与总页数。
由于页码需要在报表加载完后才能够获得,且翻页后当前页码也要随之变化,因此我们在contentPane的加载结束后监听afterload事件中将页码信息赋给文本框。
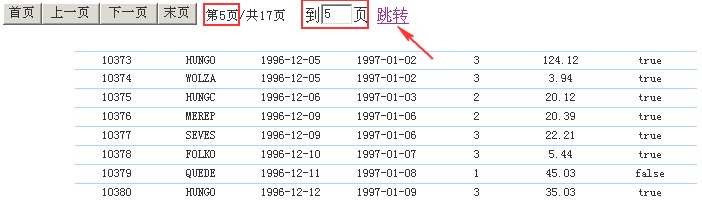
2.3 跳转到指定页
如上图实现输入某个数字后,点击后面的“跳转”就跳到文本框中写的那页。
给“跳转”加上点击事件gotopage,在js中获取文本框中输入的页码,通过contentpane.gotoPage(parseInt(num)) 跳转到指定页。
注:gotoPage()中的参数必须是数值型的,而文本框中输入的为字符串,因此需要使用parseInt()将其转为数值。
2.4 示例完整代码
由于用户自定义工具栏,显示报表时不需要显示FR内置工具栏,因此在报表url后面加上&__showtoolbar__=false。
已完成示例请查看%FR_HOME%\WebReport\page_demo\gpPage.html
在线查看示例效果请点击gpPage.html
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |