js调用打印_直接通过模板传递参数打印 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
通过模板传递参数打印
1. 问题描述
XX公司在使用FineReport的打印功能时,其模板是一张订单形式的模板,客户在浏览器端使用订单时,填写完该订单后,需要将参数传递给模板,然后直接打印订单,但是如果订单填写的东西太多,以参数的形式将值传递给模板会使性能很差,那么该以什么样的形式来传递参数呢?
2. 解决思路
直接通过模板来传递参数,即网页直接调用设计好的模板,在网页里填参数就相当于在模板里填参数,然后实现打印。
用两张模板来实现,主模板用来填写参数,并将参数传递给子模板,子模板获取传递过来的参数,并打印出来。
3. 解决方案
3.1 主模板
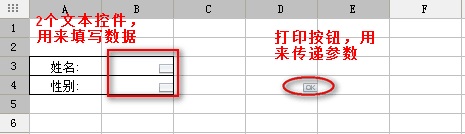
- 报表主体
报表主体样式如下图:

两个文本控件的控件名字分别为,NAME和SEX。
- js
给打印按钮添加点击事件,js如下:
保存模板为main.cpt。
3.2 子模板
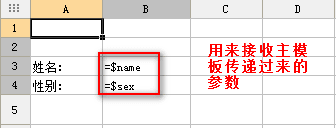
- 报表主体

注:name和sex参数是在主模板的js里面定义的。
保存模板为son.cpt,子模板的名字和路径应该与主模板js里面的名字和路径一致。
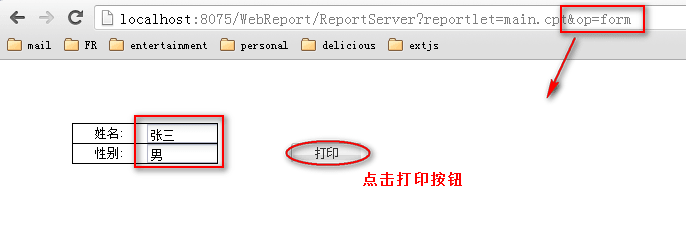
3.3 效果查看
以op=form的方式打开main.cpt,填写姓名和性别,点击打印按钮,如下图:

此处我们用的是PDF打印,点击打印按钮之后会下载一个PDF文件son.pdf。
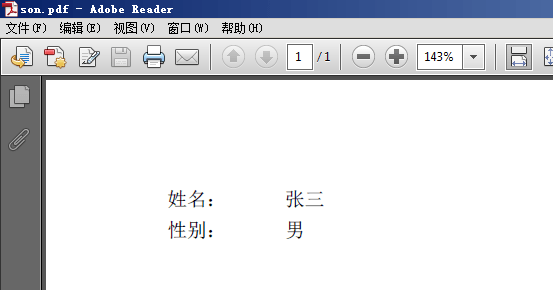
打开pdf,可以看到姓名和性别这两个数据被打印出来了,并且打印的格式是按照son.cpt中的样式,如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |