鼠标移动到超级链接的时候改变颜色 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 描述
在使用超级链接的时候,希望实现鼠标移至超级链接,该超级链接就改变字体颜色,以便区分当前选中的是哪个超级链接,提升用户体验,如下图所示:

2. 实现思路
当模板加载完成之后,我们给它添加一个加载结束事件,用jQuery在事件中获取到超级链接单元格对象,然后添加鼠标滑过事件,鼠标放到该对象上的时候就改变字体颜色,离开时就恢复原来的颜色。
3. 实现步骤
我们以模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\HyperLink5.cpt为例,实现当鼠标移至超级链接的时候改变颜色。
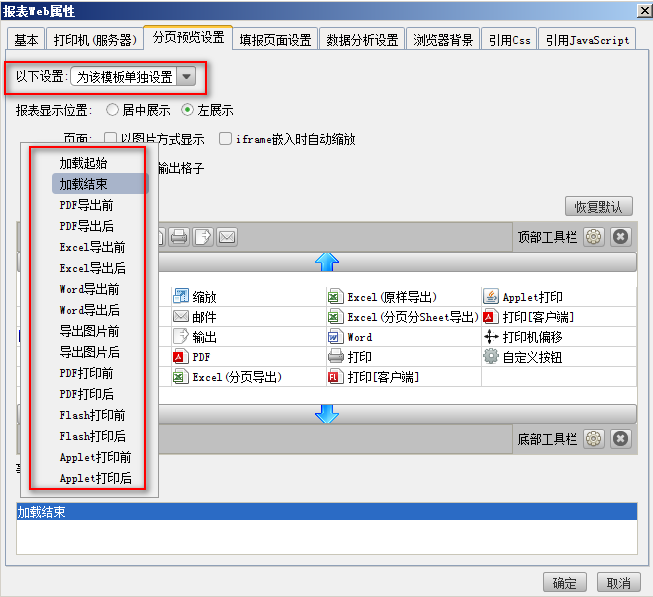
3.1 添加加载结束后事件
打开模板,点击,设置为,在下方添加一个,如下图:

添加加载结束事件之后,在js输入框中输入如下所示语句:
其中,$("span.linkspan td")是获取超级链接单元格。
3.2 效果查看
点击分页预览,将鼠标移至超级链接上的时候就能实现如上图所示的效果。
在线查看模板效果请点击HyperLink11cpt
模板保存在%FR_HOME%\WebReport\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\HyperLink11cpt
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |