填报成功/失败返回值 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
提交事件、填报成功后有个返回值,填报失败返回值,填报成功失败返回值,填报成功返回值
1. 问题描述
由于业务及流程需要,进行填报提交后,提交成功和提交失败对应有不同的处理,可以是在前台进行处理异或在后台处理。但是都需要先获得填报提交的状态来告诉我们当前状态是提交成功了还是提交失败了。例如若成功则返回1,失败则返回0。
2. 实现步骤
下面以一个实例来查看这种返回值的解决方案。
定义一个jsp页面,页面中定义了一个提交按钮,调用FineReport封装好的提交事件,并且在处理的方法中接收一个变量。具体js如下:
打开填报模板,点击,然后添加填报成功与填报失败事件。
填报成功添加如下js事件:window.parent.write("1");
填报失败添加如下js事件:window.parent.write("0");
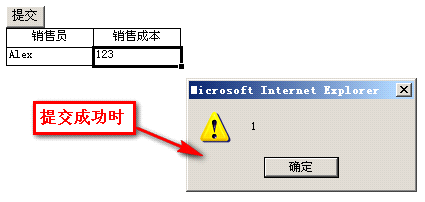
启动服务器,访问jsp页面,输入信息点击提交,若提交成功,则弹出如下对话框

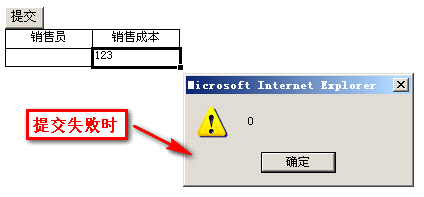
否则,弹出如下对话框

更多的web页面事件列表请查看web页面事件
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |