如何实现删除行前先确认 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
删除时弹出对话框确认,确认删除,弹出确认框
1. 问题描述
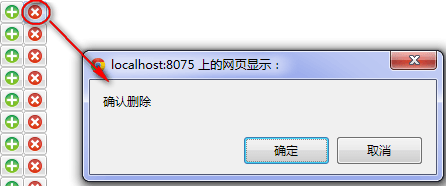
在对行式填报表进行操作时,希望实现如下图所示的效果即点击删除行按钮时,弹出确认删除对话框,若点击确认则删除数据并提交入库;若点击取消,则不执行任何操作。

2. 实现思路
通过给删除行按钮增加一个点击事件,在JS中通过返回值的不同来实现不同操作。
3. 示例
3.1 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm5.cpt。
3.2 修改JS事件
将原来删除行按钮中的点击事件JS修改成带有确认框的JS,具体JS如下:
注:删除行操作默认过程是页面先删除选中的行,再提交入库,因此需要延迟2秒,等页面删除了数据后再执行提交入库事件。
3.3 效果查看
具体的模板设置可参考:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\FormFAQ\ConfirmBeforeDelete.cpt。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |