自定义按钮中实现提交操作 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
自定义button,自定义button、自定义按钮提交、自动提交、提交事件,_g('${sessionID}').writeReport(),提交校验,数据校验,内置校验,自定义校验,自定义提交
1. 问题描述
如果您定义了一个自定义按钮实现了一些您自己的业务逻辑,但是您也想这个按钮实现提交入库的操作,那如何在自定义按钮中实现FineReport的提交操作呢?
2. 解决思路
3. 示例
3.1 模板准备
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
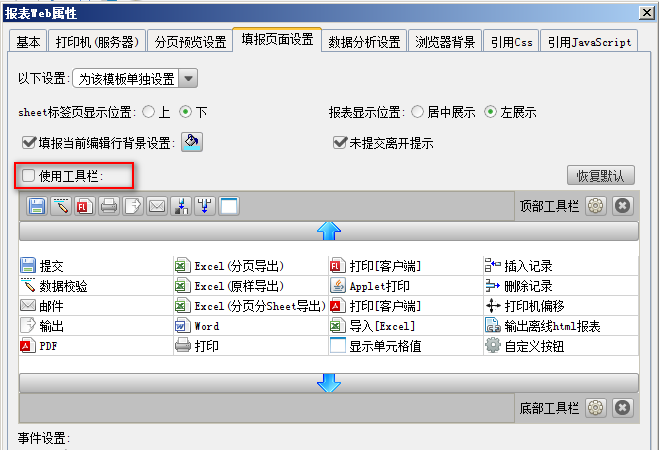
自定义按钮提交,即不使用内置的提交按钮,点击,去掉其前面的勾选,隐藏工具栏,如下图:

3.2 添加按钮
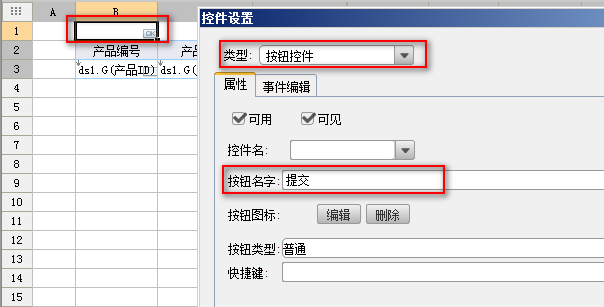
在B1单元格中添加一个按钮控件,其控件名字为提交,即自定义的提交按钮,如下图:

3.3 提交按钮提交js
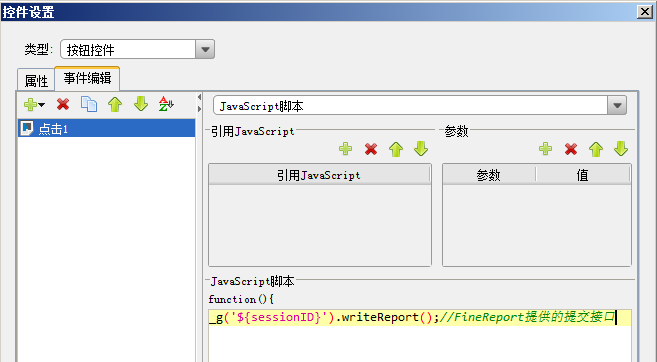
选中提交按钮,在中添加一个点击事件

js如下:
FineReport数据提交的时候还包含数据校验,如果自定义按钮提交的时候同时希望执行内置的提交校验,校验不通过,则不提交,那么js可更改为:
另:除了提交接口,校验提交接口,FineReport还提供了单独的数据校验接口:verifyReport()
web页面集成中的自定义按钮提交详细请参照自定义提交按钮
3.4 效果查看
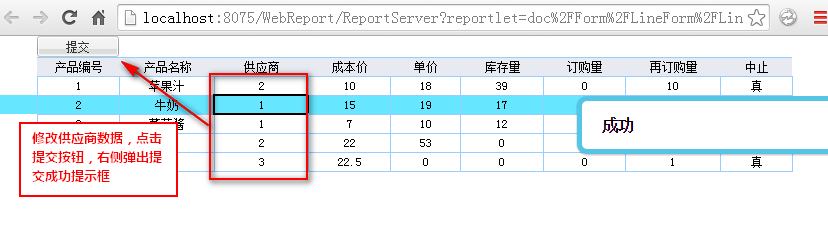
保存模板,点击填报预览,随便修改一个数据,点击提交按钮,刷新页面即可看到该数据填报成功,如下图:

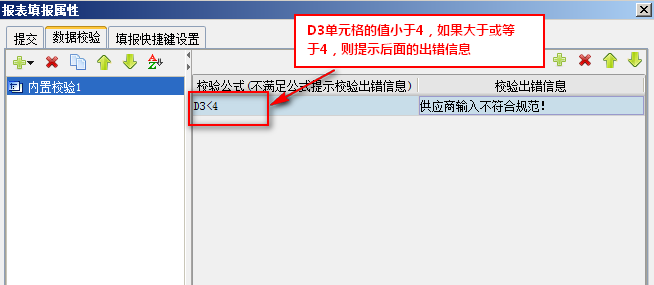
如果使用内置校验的提交js接口,如下图,点击,新增一个内置校验:

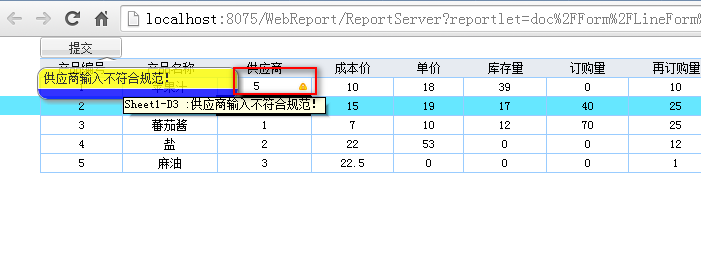
保存,再次点击填报预览,修改其中一个D3单元格的值大于4,比如说产品编号为1的供应商为5,点击提交按钮,页面会提示出错信息,并中断提交操作,如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |