填报居中 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
填报居中
1. 问题描述
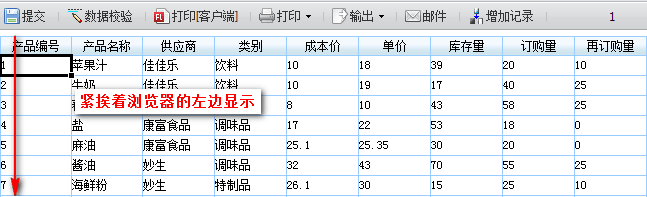
若模板的A列是有数据的,在对模板进行填报预览时,发现数据会顶着浏览器的左边显示,如下效果图:

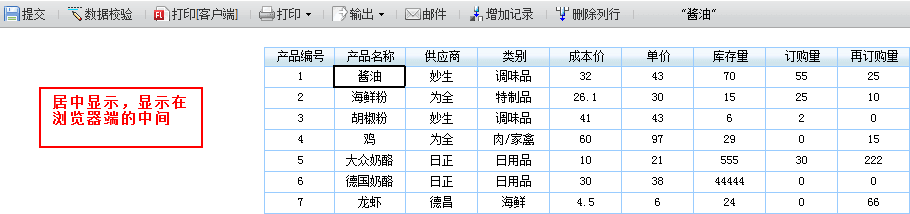
这样显示看着很不舒服,如何实现如下图所示,让其在浏览器端居中显示呢?

2. 实现思路
在7.0.6版本之后,FineReport新增了填报居中显示的功能,可点击,选择,在报表显示位置处选择即可,如果是7.0.6版本之前,FR没有该功能直接实现填报居中显示,那么可以通过给填报模板增加加载结束事件,在事件中设置左边距。
3. 示例—直接设置
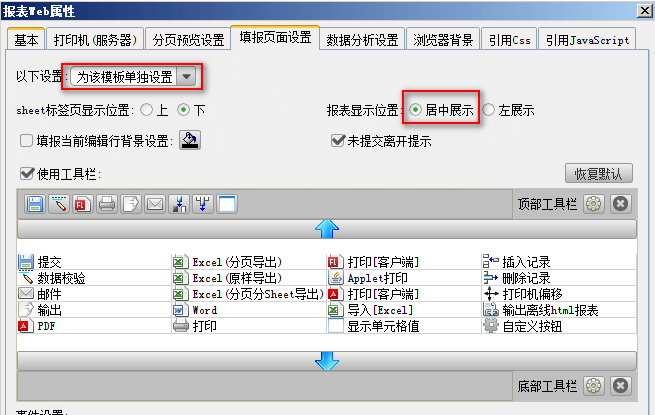
任意打开一张填报模板,点击,选择,在报表显示位置处选择,如下图:

点击填报预览,可以看到在浏览器端,模板数据居中显示了,如上效果图。
4. 示例—加载结束设置
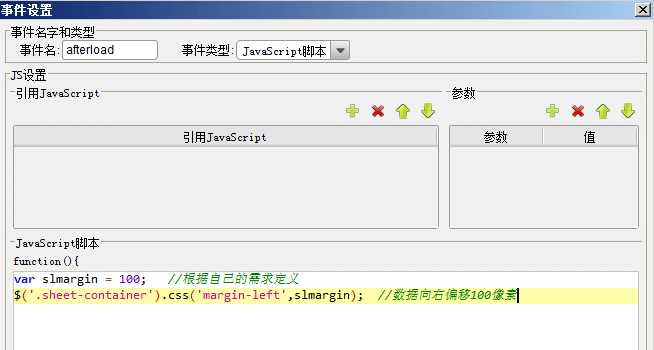
任意打开一张填报模板,点击,选择,然后在事件编辑中增加事件,如下图:

具体的js如下:
点击填报预览,可以看到所有数据向右偏移了一段距离,如果需要居中,则可将偏移距离设置大点即可。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |