自定义按钮输出离线html |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 描述

2. 示例
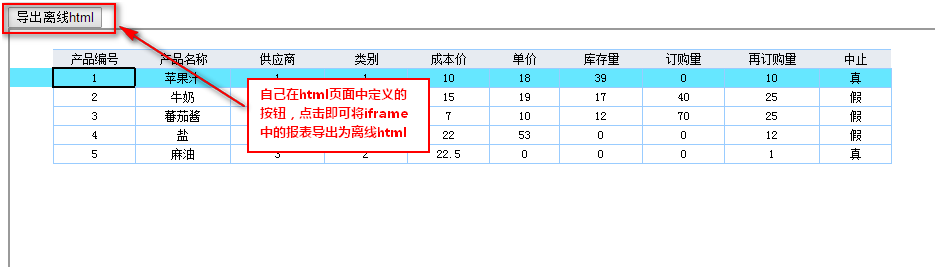
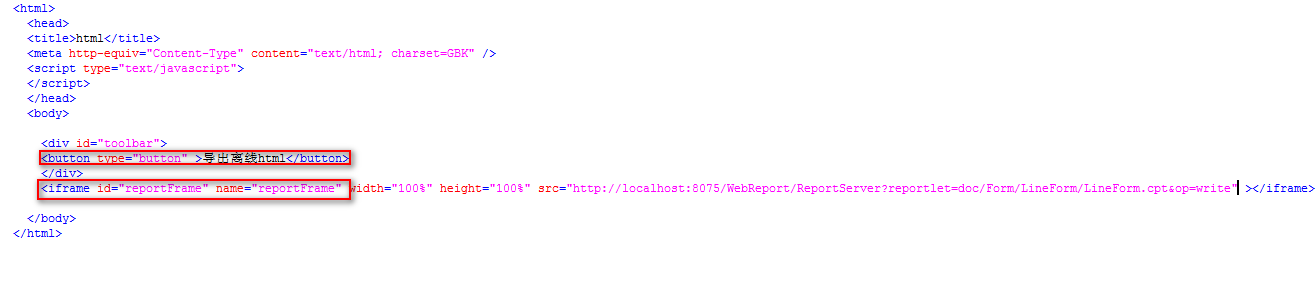
新建一个空白html,在里面添加一个按钮和一个iframe,其中iframe指向工程中的某张填报报表,这里使用doc/Form/LineForm/LineForm.cpt这张模板,如下图:

2.1 自定义按钮事件
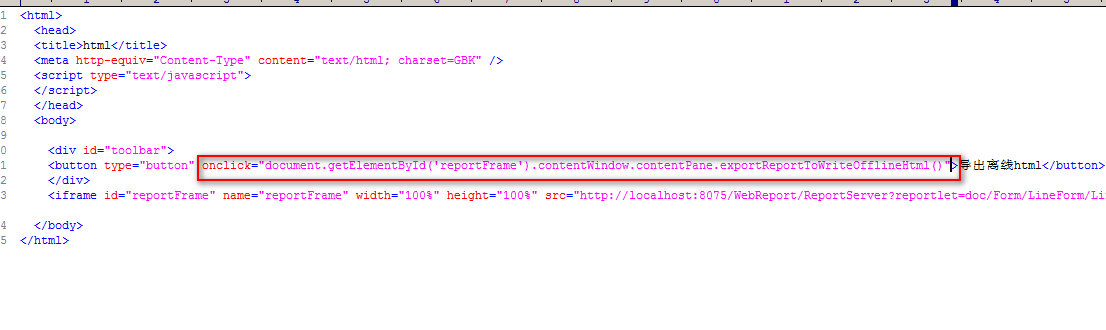
希望点击导出离线html按钮的时候,能将iframe中嵌入的报表输出为离线html,故我们为该按钮添加点击事件,如下图:

注:自定义按钮还有很多不同的接口,详细请查看自定义工具栏按钮
代码为:
这句话的意思是通过DOM元素拿到iframe框架,然后调用框架内的FineReport报表,最后使用FineReport的输出html的接口输出离线html。
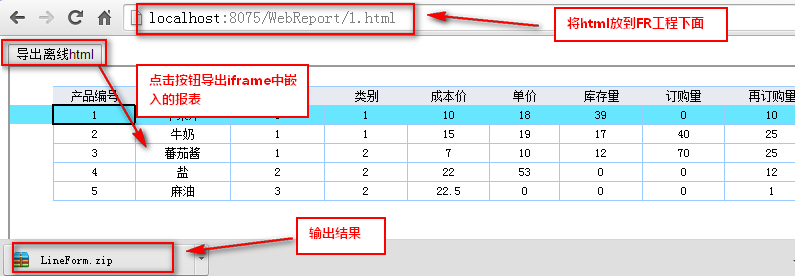
保存这个html,为了方便起见,我们将其保存至当前FR工程下面。
2.2 效果查看
在web端访问当前html,点击导出离线html按钮,即可将iframe中嵌入的FR报表输出为离线html,如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |