URL输出离线html报表 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
批量导出,url直接输出,输出html,导出离线报表,
1. 描述
用户希望不预览模板可以直接输出html报表,比如说在系统中点击某个按钮时就可以直接输出离线html报表,而不是一定要打开该张报表然后再输出,此时该如何操作呢?
2. 思路设计
FineReport支持不预览模板直接输出html报表,即通过URL直接输出,FR不仅支持单个报表的html输出,同时也支持批量导出多个离线html报表,直接在填报预览报表的URL后面增加&format=write_html,既可以通过模板导出为离线html,导出名称为报表名称,也可以重命名。
3. 示例
我们这里仍然以模板%FR_HOME%\WebReport\WEB-INF\reportlets\demo\form\Mutifill.cpt为例。
3.1 启动内置服务器
打开设计器,随便打开预览一张模板,或者访问服务器管理平台,启动内置服务器。
3.2 单个模板URL导出html
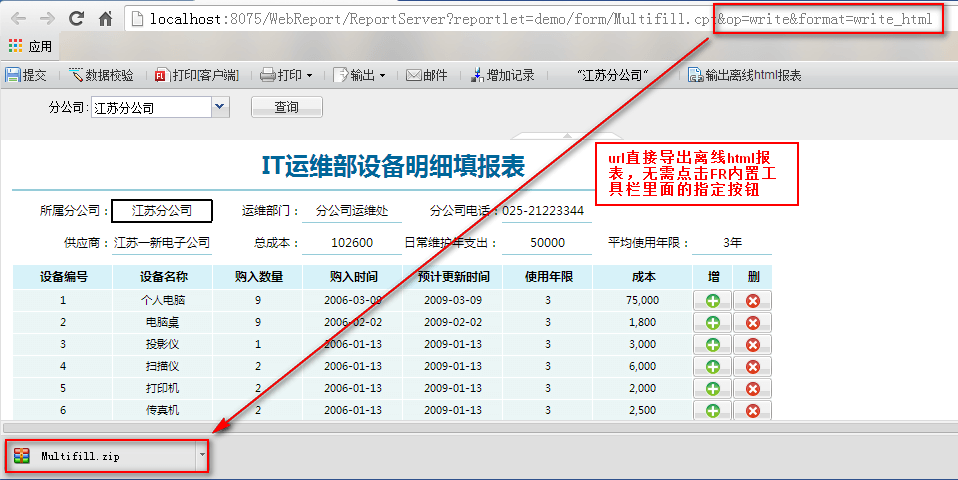
URL直接输出离线html报表,只需要在填报预览报表的URL后面直接添加format参数等于write_html即可,如下:
注:离线导出html是指填报预览的模式下,故必须加上op=write。
在浏览器中输入http://localhost:8075/WebReport/ReportServer?reportlet=demo/form/Multifill.cpt&op=write&format=write_html,回车即可导出离线html,如下图:

注:如果需要传递参数请直接在URL后面添加&参数名=参数值。
3.3 多个模板批量导出html
上面介绍了单个模板URL直接导出html,那么当有多个模板需要批量导出的时候,又该如何操作呢?我们将模板和参数按照如下格式传递过去即可:
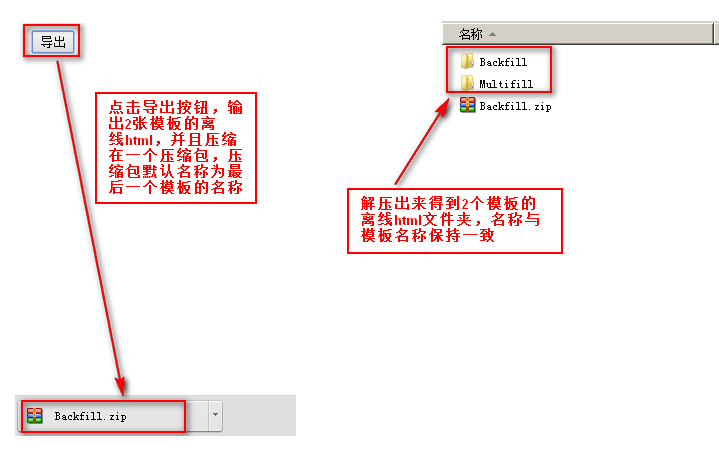
比如说我们需要将%FR_HOME%\WebReport\WEB-INF\reportlets\demo\form\Mutifill.cpt和%FR_HOME%\WebReport\WEB-INF\reportlets\demo\form\Backfill.cpt两个模板批量导出,并给Multifill这个模板传递一个参数,如下代码,在一个html中定义一个按钮,点击按钮就导出上面2张模板的离线html:
注:如果有中文参数,则需要引入finereport.js,并进行转码,如果需要重命名可以在后面加上&__filename__=名称。
导出的压缩包名称为最后一个模板的名称,将压缩包解压出来,可以得到两个模板的离线html文件夹:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |