批量删除 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
批量删除数据,复选框批量删除选中数据,选中多个
1. 问题描述
在对多行的网格式报表进行删除填报时,是否觉得一个一个点击删除比较麻烦;又或者点击删除行后觉得此行不应该删除的话,需要刷新页面进行重新删除。
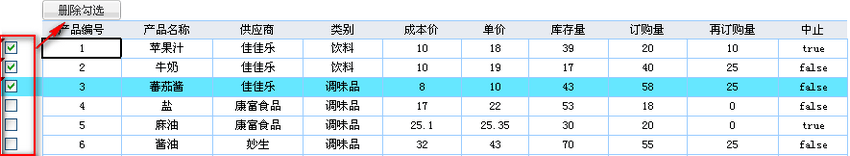
有没有方法实现如下图批量选择需要删除的数据呢?

2. 实现思路
首先定义复选框,然后定义一个按钮,在按钮中通过定义js来获取点选中行所在的数据,删除选中行并实现提交入库。
批量删除js函数:contentPane.deleteRows(param);
其中param为一串单元格坐标的字符串数组。 例如 [“A2”,”A3”,”A4”],即表示删除A2、A3、A4所在的记录;
“A2”,”A3”,”A4”都是扩展之后最终展示的坐标。
3. 示例
下面我们以一个实例来看下效果。
3.1 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm1.cpt。
3.2 修改模板
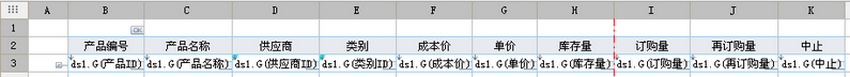
将模板修改为如下样式:

注:B1单元格控件为按钮控件,A3单元格控件为复选框控件。
3.3 方法一:
- 定义复选框
在扩展数据的左边增加一个复选框,此为A3单元格,并设置左父格为B3,即每条数据左边都有一个复选框。
给复选框添加初始化后事件,js如下:
定义一个全局变量lineboxes,并且与复选框绑定。
- 定义删除按钮
扩展数据的上面增加一个按钮,此选B1单元格,按钮名字设为“删除勾选”,按钮类型选择普通。
- 增加事件
增加一个点击事件,js如下:
通过js将复选框与上面的按钮联接起来。点击按钮时,会生成一串勾选了的复选框所在的单元格坐标所组成的字符串数组。然后批量删除选中的记录。
3.4 方法二
给B1单元格按钮的名字设为“删除勾选”,按钮类型为普通,增加一个点击事件,js如下:
3.5 预览效果
方法二具体模板可参考:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm7.cpt。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |