系列拖曳 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 描述
系列拖曳是指在web端对图表系列的拖曳合并与删除,用户在web端查看图表的时候,可手动简单的操作当前图表,比如说,想要将2个系列进行合并或者删除某一个系列。
注:支持系列拖曳的图表类型有柱形图,折线图,条形图,饼图,圆环图,面积图和气泡图。
2. 示例
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\Chart\Chart.cpt
2.1 数据修改
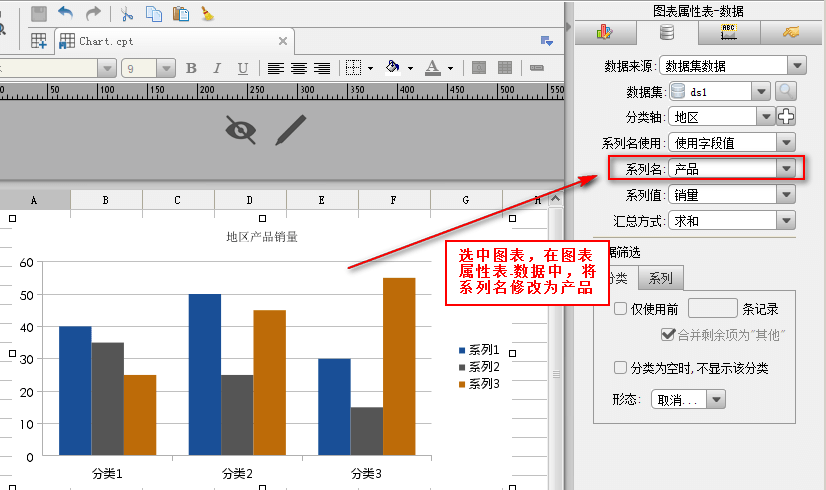
模板中数据配置只有2个系列,展示系列拖曳时,效果可能不会很明显,下面我们修改该图表的系列名,如下图,选中图表,点击,将修改为产品:

2.2 系列拖曳
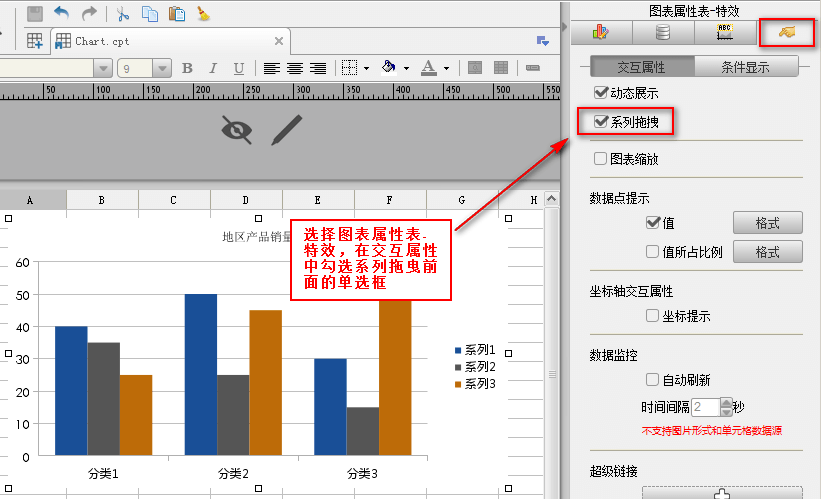
选中图表元素,在右侧的图表属性表中选择,勾选前面的单选框,如下图:

3. 效果查看
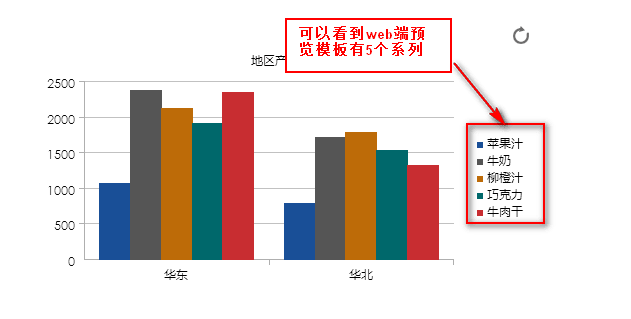
模板设置完成之后,保存模板,点击分页预览按钮查看报表,如下图,web端查看该报表,里面有5个系列:

3.1 系列合并
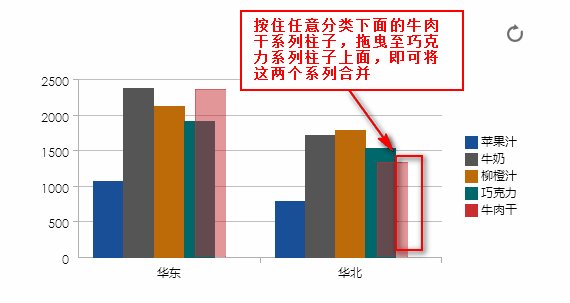
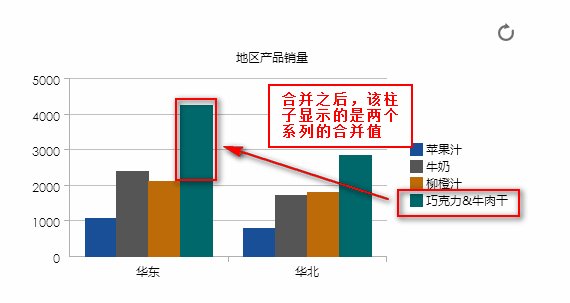
如果想要查看某两个系列的合并值,比如说,如上图,想要查看巧克力和牛肉干总的销量情况,那么我们可以在web端选中任一一个分类下面的巧克力或者牛肉干柱子,将其拖曳至牛肉干或者巧克力柱子上,即可将两个系列进行合并,如下图:

3.2 系列删除
如果想要将某个系列的数据从web端图表中去除,那么该如何操作呢?
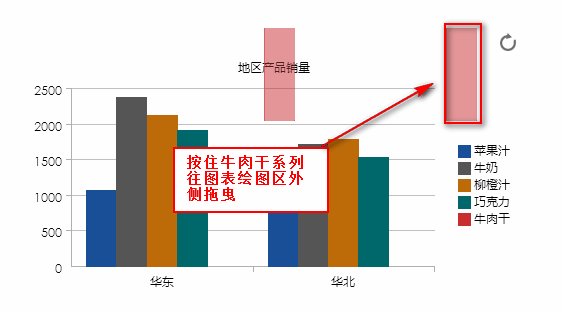
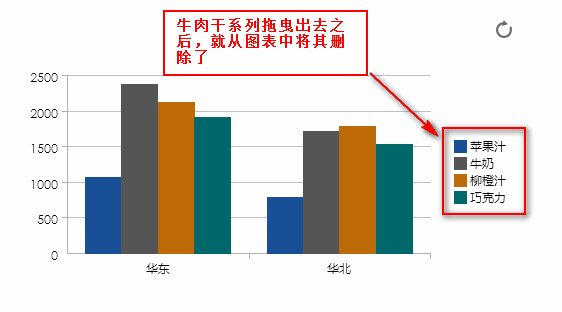
点击右上角的 按钮,清除该模板在web端的所有操作,恢复到原始状态,比如说,我们不想看到牛肉干系列的数据,那么我们可以使用鼠标按住牛肉干系列所在的柱子,将其往图表外侧区域拖曳即可,可往图表的绘图区域外侧的任意方向都可以,如下图:
按钮,清除该模板在web端的所有操作,恢复到原始状态,比如说,我们不想看到牛肉干系列的数据,那么我们可以使用鼠标按住牛肉干系列所在的柱子,将其往图表外侧区域拖曳即可,可往图表的绘图区域外侧的任意方向都可以,如下图:
 按钮,清除该模板在web端的所有操作,恢复到原始状态,比如说,我们不想看到牛肉干系列的数据,那么我们可以使用鼠标按住牛肉干系列所在的柱子,将其往图表外侧区域拖曳即可,可往图表的绘图区域外侧的任意方向都可以,如下图:
按钮,清除该模板在web端的所有操作,恢复到原始状态,比如说,我们不想看到牛肉干系列的数据,那么我们可以使用鼠标按住牛肉干系列所在的柱子,将其往图表外侧区域拖曳即可,可往图表的绘图区域外侧的任意方向都可以,如下图:
注:图表系列的删除与图表图例交互中的系列隐藏是不一样的,系列拖曳删除系列是直接将该系列从图表中删除,数据也不存在,除非刷新页面或者清除操作才可能恢复,而图例交互中的隐藏确是将该系列进行隐藏,再次点击该系列图例就可以再次恢复。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |