交互属性 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
图表交互设置,点击某个系列该系列高亮显示,点击某个值时显示对应的坐标值,坐标轴缩放,图表自动刷新、图表动态展示、图表在线实时更新、值的查询,数值提示、坐标轴提示、数据点提示、交互高亮、坐标轴交互、数据监控
1. 描述
为了更直观地查看图表数据,希望鼠标移动到图表的某值时,会提示相应的数据信息或者希望图表可以实时刷新。此效果,可通过选中图表,点击进行设置,下面介绍交互设置的各种使用方法及效果。

2. 动态展示
3. 系列拖拽
4. 图表缩放
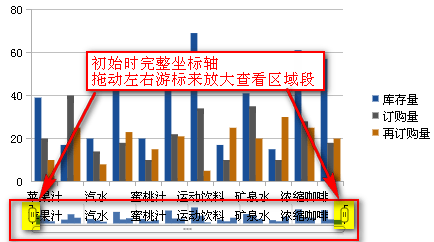
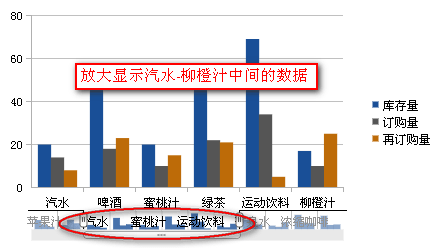
图表分类非常密集,希望放大某一段重点查看,即可以使用坐标轴缩放功能,效果如下:

拖动上图黄色高亮的左右游标来放大所选区域的数据,拖拽后效果如下图:

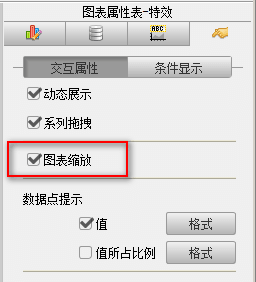
- 设置方法
选中图表,点击,勾选前面的复选框,如下图:

注:目前的坐标轴缩放暂不支持IE6、IE7、IE8浏览器。
5. 数据点提示
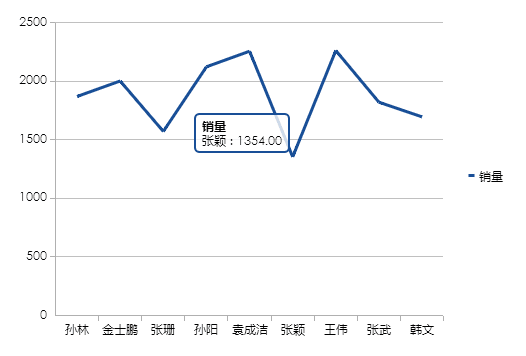
5.1 效果
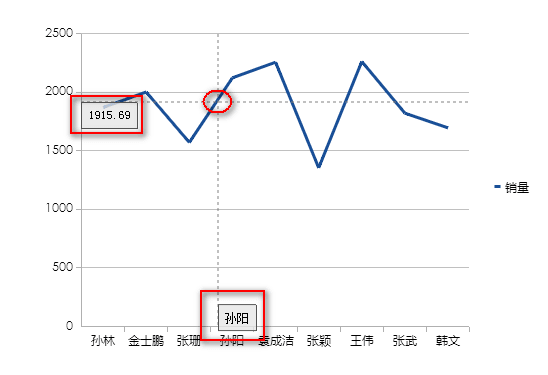
当鼠标移动到图表,如移动到折线图的节点处,会显示节点的信息,效果如下:

5.2 设置方法
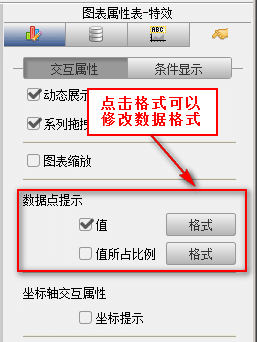
选中图表,点击,选择交互设置选项,点击数据点提示,在提示内容中选择您要提示的内容,如下:

注:勾选了值选项,则会显示出标签的系列名,分类名以及值。
6. 坐标轴交互属性
6.1 坐标提示
- 效果
当鼠标移动到图表的某个数值点时,提示对应的坐标轴信息,如下图:

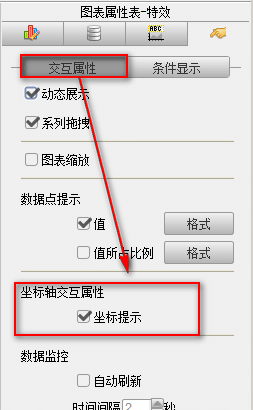
- 设置方法
选中图表,点击,勾选坐标轴交互属性中的坐标提示,如下:

7. 数据监控
7.1 效果
客户通过图表进行实时监控,报表整体页面刷新,每次都要重新加载,比较慢,希望只是图表根据设置的间隔时间进行自动刷新。
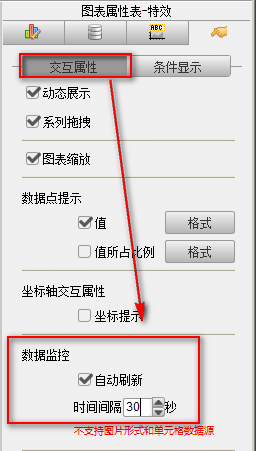
7.2 设置方法
选中图表,点击,勾选图表自动刷新,然后设置对应的时间即可,如下图:

8. 超级链接
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |