引用ext的js及css |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
引用ext的js及css、引用外部js文件、引用外部css文件、ext对话框、ext风格、自定义样式、自定义CSS,ie7,8下面,ext窗口没效果,无效
1. 问题描述
现有系统使用Ext框架,报表集成至现有系统后,默认弹出框样式都是FineReport报表中固定的风格,希望报表里面的弹出框使用Ext的风格,因此需要自定义弹出框的样式,如下:

2. 实现思路
引用Ext的js文件,调用Ext的方法弹出窗口,再通过Ext的css样式表,设置弹出窗口的样式。
3. 解决方案
3.1 引用Ext的js文件与css样式表
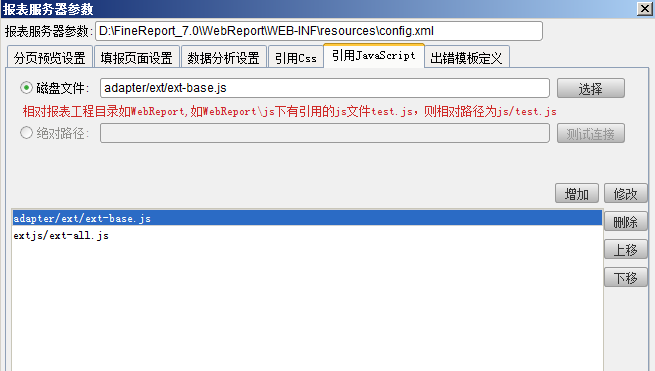
报表集成到Ext系统后,点击菜单,通过相对路径引用Ext框架文件ext-base.js和ext-all.js,如这两个文件分别位于工程目录\adapter\ext\ext-base.js与工程目录\ext-all.js,则如下图引用:

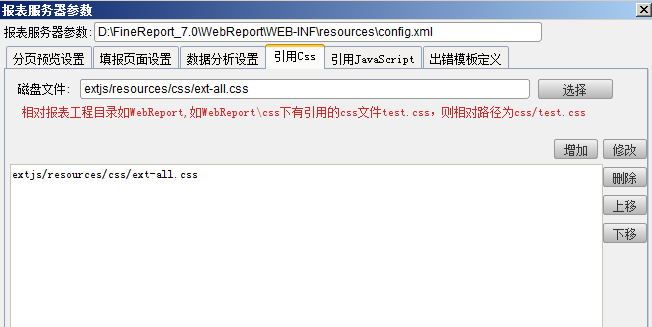
同样在,通过相对路径引用ext-all.css,如该文件位于工程目录\resources\css,则如下图引用:

3.2 使用Ext弹出框
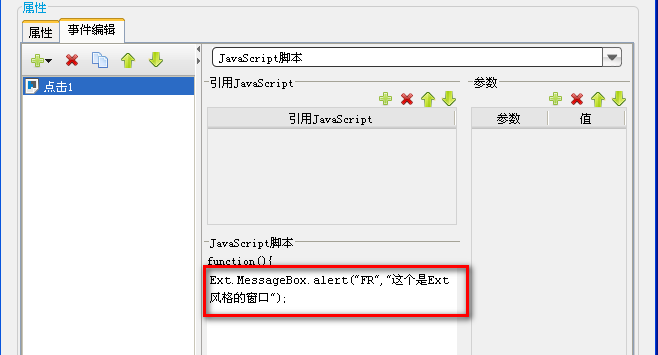
在报表设计里面,如果需要弹出框显示内容的,就可直接使用Ext弹出方式,在JavaScript中直接输入如下代码:
如下图调用方法:

3.3 预览报表,展示ext风格
确定并保存,预览报表,弹出对话框就是Ext风格显示了。
- 问题描述
注:当在IE7或者是IE8下预览的时候,展示无效,这是因为IE 7、8下动态图表的特殊实现方式(内嵌了一个html页面),无法直接调用模板引入的ext的js和css。
当在IE7或者是IE8下预览的时候,展示无效
- 解决思路
因为IE 7、8下动态图表的特殊实现方式(内嵌了一个html页面),无法直接调用模板引入的ext,所以需要做一个判断,如果在IE7,8下面引用ext的js或者是css,则先获取父窗格再调用ext。
- 解决方案
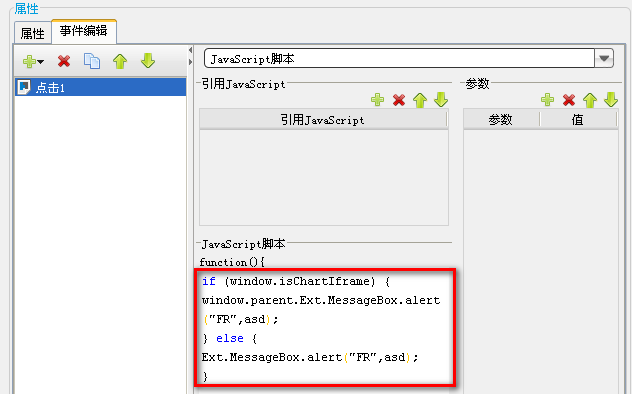
如下图调用方法:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |