日期JS |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
js日期时间、js日期函数、给日期控件赋值、日期参数js、当前日期
1. 概述
JS中经常需要对日期型的数据进行操作,并返回如给日期控件赋当前日期等。在JS方法中是不能用我们报表函数的,需要用JS中的日期函数来处理日期对象。
该章节我们将介绍JS中常用的日期函数,并通过多个例子来演示如何给控件赋一个日期值。
2. JS中常用日期函数列表
| 方法 | 说明 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31) |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6) |
| getFullYear() | 从 Date 对象以四位数字返回年份 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11) |
| getHours() | 返回 Date 对象的小时 (0 ~ 23) |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59) |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59) |
| getMillliSeconds() | 返回 Date 对象的毫秒(0 ~ 999) |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31) |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11) |
| setFullYear() | 设置 Date 对象中的年份(四位数字) |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23) |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59) |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59) |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999) |
| setTime() | 以毫秒设置 Date 对象 |
| toDateString() | 把 Date 对象的日期部分转换为字符串 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串 |
| toLocaleString | 根据本地时间格式,把 Date 对象转换为字符串 |
| toLocaleDateString | 根据本地时间格式,把 Date 对象的日期部分转换为字符串 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串 |
注:日期函数的操作对象必须是日期对象。
3. JS获取日期并赋值示例
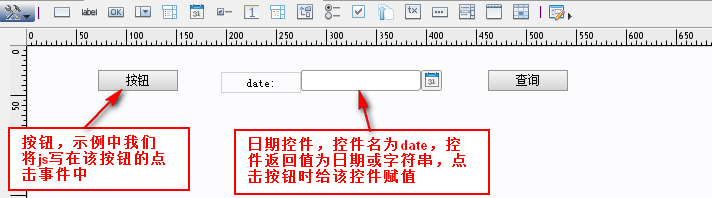
该章节的例子都是在参数界面上实现的。样式如下:

3.1 获取当前日期
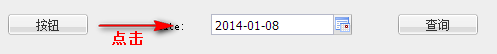
实现点击“按钮”的时候,给日期控件赋一个当前日期。
给按钮添加点击事件,js代码如下:
效果如下:

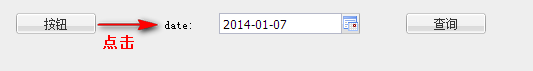
3.2 获取前一天的值
对日期的加减是通过setDate()方法。在上方例子中,获得当前日期后取前一天。
效果如下:

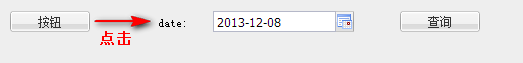
3.3 获取前一个月的值
对月份的加减通过setMonth()方法。在原当前日例子中,获得当前日期的月份减1。
效果如下:

注:对日期的加减,对月份的加减,对年份的加减等等,都是使用对应的get方法然后再使用set方法进行设置。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |