根据条件控制参数控件是否显示(可用) |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
控件不可见、控件不可用、控件是否可见、控件是否可用、Visible、Enable、控件激活、激活控件
1. 问题描述
在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,如下图效果:只有前面的下拉款选择了内容之后,后一层下拉框控件才显示出来:

2. 解决方案
首先将被控制的控件初始化为不可见或者不可用,然后在条件控件上增加编辑结束事件,通过js脚本设置被控制控件可见或可用,对应的js方法如下:
setEnable(boolean):设置是否可用,true为可用,false为不可用;
setVisible(boolean):设置是否可见,true为可见,false为不可见;
3. 示例
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\parameter\MutiValue.cpt
我们用这个模板中的area作为条件控件,province作为被控控件来说明设置过程。
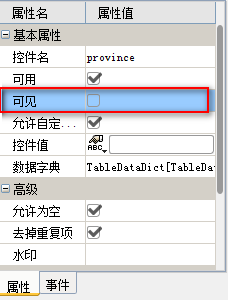
3.1 初始化被控控件为不可见
点击province控件,选择将勾选掉,如下图:

3.2 条件控件的事件设置
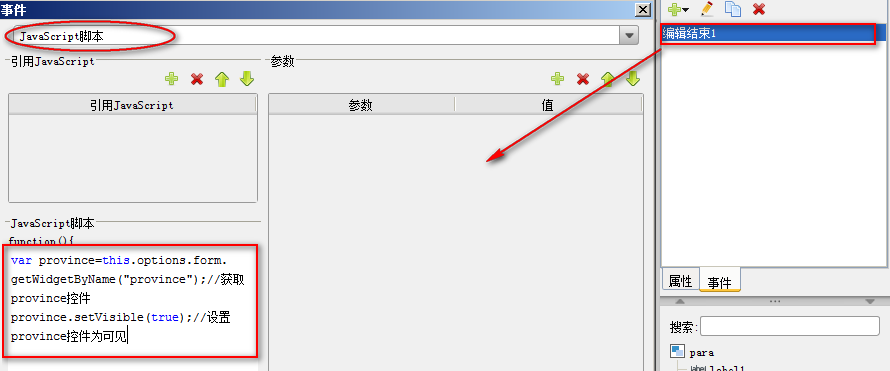
给area控件添加编辑后事件,调用JS方法将province控件设定为可见,具体的代码如下:
选择参数area的下拉框控件,选择的面板,增加一个编辑结束事件,如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |