参数控件赋值 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
获取控件值、获取控件的值、获取按钮、控件赋值、js调用的方法,js中对话框的取值和赋值,获取参数值,控件状态设置,获取表格值,js赋值、获取控件参数,动态置数,动态赋值,按钮给单元格赋值
1. 概述
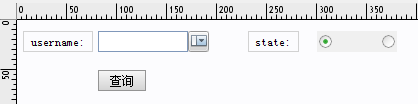
参数界面中,往往需要在一个控件中动态的控制其他控件的值,如下图,当username有值时,state自动变为1,否则变为2::

2. 解决方案
可以通过js脚本获取到需要的控件,从而获得控件的值,及给控件赋值。
注:不能给控件置数为0,JS里面,0表示false。且一个控件无法对另一个控件的显示值进行置数。
3. 示例
我们制作一个简单的例子实现上图效果。
3.1 参数界面
如下图参数界面

username控件类型为下拉框,数据自定义,实际值和显示值都为:jerny,anna,merry。
state控件类型选择单选按钮组,数据也为自定义,实际值和显示值都为:1,2。
3.2 JS事件设置
在username的事件编辑中添加编辑后事件,JS代码如下:
该段代码是用来对state参数置数,当username为空时,!username为真,此时将state置数为2,否则当username有值时,将state置数为1。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |