JS中使用正则表达式进行验证 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
正则表达式、及时校验
1. 问题描述
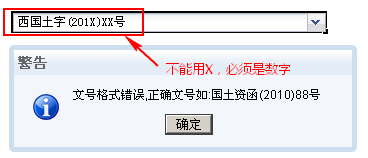
控件中输入的字符串必须符合一定的格式,如下图控件的值必须满足文号的格式:由发文机关代字、发文年份和文件顺序号三个部分组成,当输入的值不符合该格式时提示错误:

2. 实现思路
在控件的编辑结束事件中,将字符串格式使用正则表达式描述出来,然后使用js的test方法判断控件的值与正则表达式是否匹配。
test方法的意义是返回一个 Boolean 值,它指出在被查找的字符串中是否存在某种模式,存在则返回true,否则返回false;
使用方式为:rgexp.test(str),其中rgexp表示包含正则表达式模式或可用标志的正则表达式对象,str表示要在其上测试查找的字符串。
3. 实现步骤
3.1 定义正则表达式
标准的文号由发文机关代字、发文年份和文件顺序号三个部分组成,因此对应的正则表达式为[\u4e00-\u9fa5]\(\d{4}\)[1-9]\d*号$。
3.2 编辑结束事件设置
给控件添加编辑结束事件,js如下:
注:匹配不成功后return false,焦点仍停留在当前控件上。
点击填报预览,如果下拉框中选择的数据或者编辑的内容不符合正则表达式:[\u4e00-\u9fa5]\(\d{4}\)[1-9]\d*号$,就会弹出警告并停留在当前控件。
若是文本控件,可以不使用编辑结束事件,直接设置的正则表达式即可。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |