给扩展单元格置数 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
单元格取值。获取单元格的值,动态取值,获取控件值,扩展值,给扩展单元格置数。
1. 问题描述
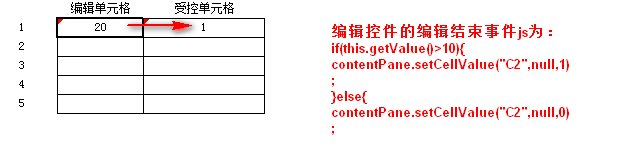
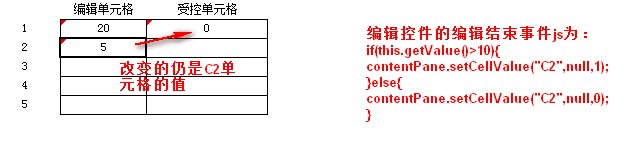
通常情况下,使用setCellValue("单元格", null, 值)给单元格置数,该方法只能给固定单元格置数。若单元格扩展的,如对纵向扩展的A1单元格赋值:setCellValue("A1", null, 值),会发现扩展后只有A1位置的单元格赋到值,而扩展出来其他单元格没有值,如何对扩展出来的单元格置数呢?

2. 实现思路
扩展的单元格在填报页面上根据来源不同可以分为两类,一个是直接根据数据列扩展出来的单元格,一种是填报时插入行时扩展出来的单元格,不同的扩展方式,其置数方式也不尽相同,下面详细介绍。
3. 直接扩展的单元格
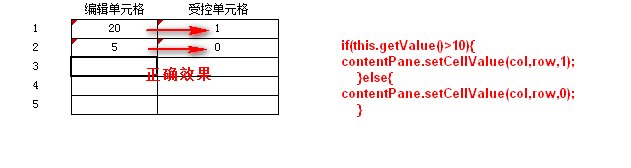
在控件的编辑结束事件中,动态地将行号与列号作为参数传递给js函数,使用contentPane.setCellValue(col, rowl, value);来给单元格赋值。
其中col、row都从0开始。
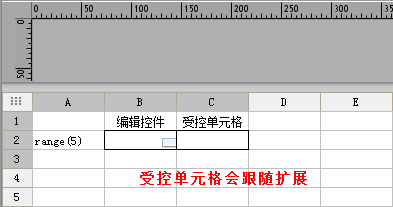
3.1 表样设计
如上图对应模板设计界面如下:

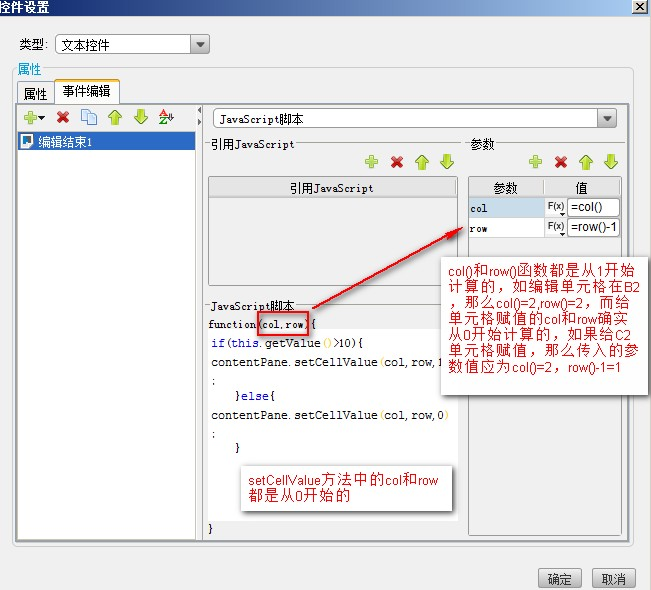
3.2 编辑结束事件设置
给文本框控件添加编辑结束事件,传入行号row与列号col参数,值分别为:=row()-1,=col(),如下图:

js代码如下:
4. 插入行扩展的单元格
在填报web属性中增加加载结束事件,使用FineReport的监听事件获取到当前编辑单元格的行号和列号,保存在全局变量中,然后在单元格的编辑结束事件中拿到该行号列号给单元格赋值,FineReport监听事件获取单元格行号列号请查看获取当前编辑单元格行号。
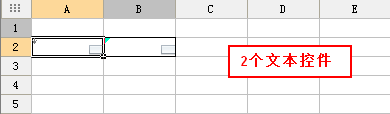
4.1 表样设计
如下图所示新建一张模板,在A2和B2两个单元格中添加2个文本控件:

4.2 添加监听事件
点击,新增一个加载结束事件,js如下:
注:全局变量必须在前面加一个window。
4.3 控件编辑结束事件
为A2单元格中的控件添加一个编辑结束事件,js如下:
注:监听事件中获取到的行号列号从1开始计算,赋值时从0开始计算。
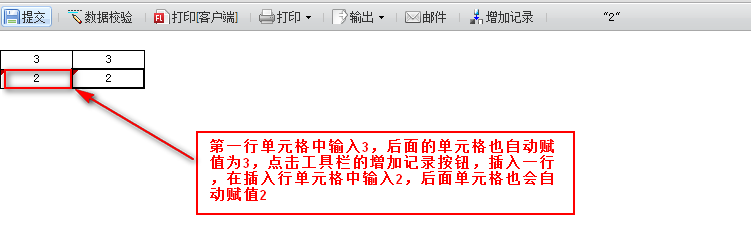
4.4 效果查看
点击填报预览,效果如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |