鼠标滑过下拉框选项时在单元格中显示对应图片 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
鼠标滑过下拉框选项时在单元格中显示对应图片
1. 问题描述
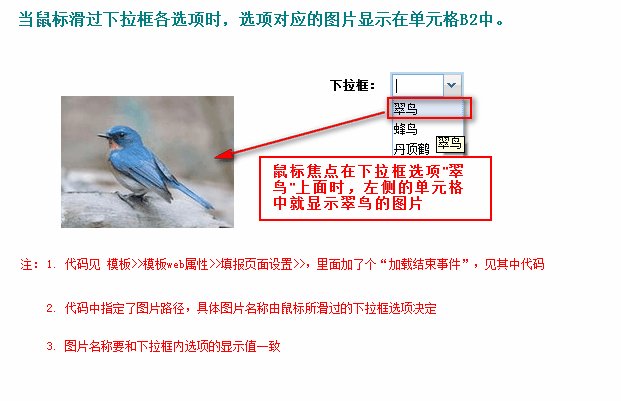
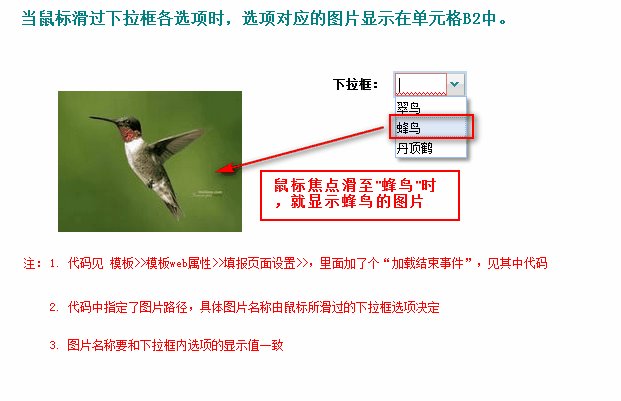
在填报数据的时候,通过下拉框选择图片,用户希望,当在下拉框中选择数据的时候,能在旁边的单元格中对应显示其图片,使数据填报页面可视化更强,如下图:

2. 示例
2.1 模板准备
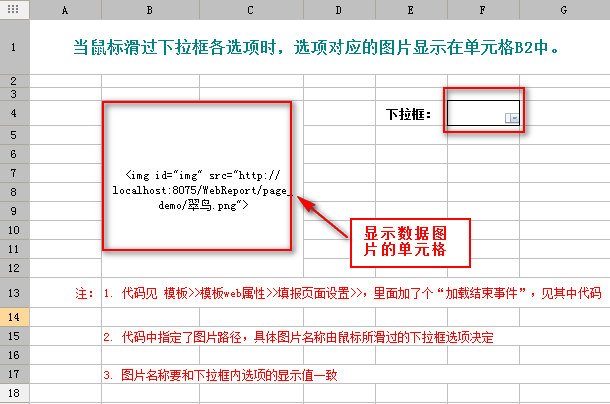
新建一张模板,如下图所示设计模板:

- 下拉框
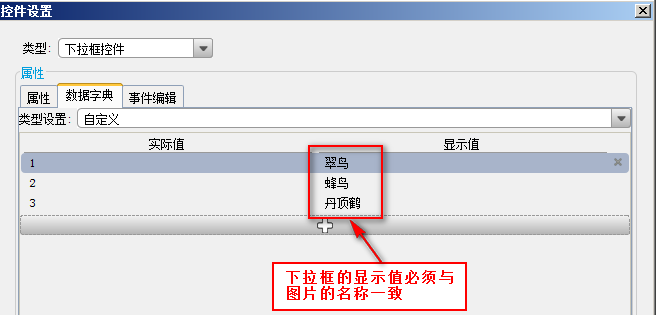
下拉框的控件名为ceshi,数据字典选择,如下图:

注:要注意下拉框控件名称,在下面的js代码里面使用了控件名称调用该控件。
- 图片单元格
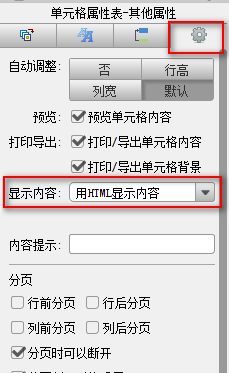
B2单元格为显示图片的单元格,单元格值为<img id="simon_img" src="http://localhost:8075/WebReport/page_demo/翠鸟.png">,是一个html显示图片的标签,故该单元格的内容显示方式需要选择为,选中单元格,在右侧的单元格属性表中选择,下拉框选择用HTML显示内容,单元格中图片默认显示翠鸟,如下图:

注:要注意img标签的id,id要与下面的代码里面使用的id一致。
2.2 加载结束事件
点击,为该模板添加一个加载结束事件,重写FineReport内置的点击下拉框按钮时下拉框数据初始化的方法。
原来的初始化方法中传递了三个参数,为了增强参数可读性,重写的方法中,我们更改了三个参数名称,改成$dom,showValue,index,$dom是指获取当前对象,showValue是指获取下拉框选项的显示值,index是指下拉框选择的序号,从0开始。
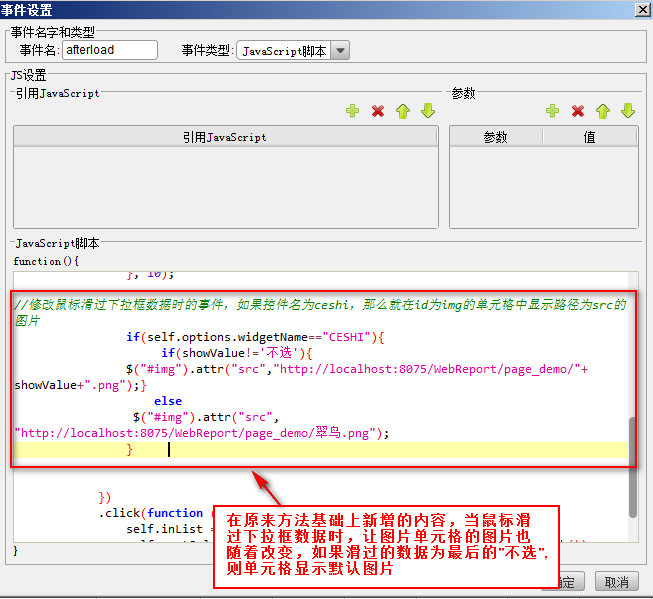
在原来的鼠标滑过事件中增加一个在固定单元格中显示对应图片的js,如下图:

注:由于重写了下拉框数据初始化的方法,增加的js中需要判断一下,下拉框名称是否为ceshi,也就是选择下拉框数据时,在单元格中显示对应图片的下拉框。
完整代码如下:
2.3 图片准备
在上述代码中,src的路径为http://localhost:8075/WebReport/page_demo,故图片需要在该该路径下。
注:图片名称需要与下拉框的显示值保持一致,注意是显示值,而非实际值。
2.4 效果查看
点击填报预览,点击下拉框的下拉按钮,则会初始化下拉框数据,触发重写的事件,鼠标焦点放在某个数据上时,图片单元格上就会显示对应图片,如上图。
已完成模板请参照%FR_HOME%\WebReport\WEN-INF\reportlets\doc\SpecialSubject\image.cpt
在线查看模板效果请点击image.cpt
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |