获取最后编辑的值 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
获取最后编辑的值、获取单元格的值
1. 问题描述
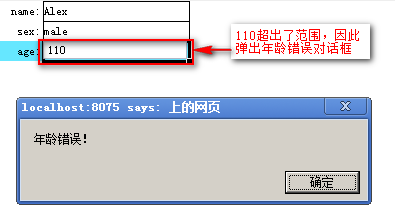
对填报单元格设置了及时校验后,在这个单元格输入值之后,编辑其他单元格时,刚输入的单元格便会进行及时校验,若校验不通过则会有提示。当编辑最后一个单元格时您可能不会再点击其他单元格了,此时最后输入的那个单元格值无法判断是否合法。那如何获取最后编辑的单元格值呢?
2. 实现思路
可编辑的单元格对应一个input元素,当焦点在某个单元格时,该input元素便会添加一个test的class类,因此我们只需获取这个元素,便可以获得其value属性值。
3. 实现步骤
新建工作簿,表样设计如下:

设置B1、B2单元格的控件类型为文本型,B3单元格的控件类型为数字型,且对B3设置最大值与最小值分别为100与1。
点击填报预览,依次输入值,当输入age后直接点击提交,可以看到刚设置的及时校验没有被触发,即这个单元格没有被校验。
点击,添加一个自定义按钮,给自定义按钮添加如下js:
保存模板,点击填报预览,依次输入值,输入最后一个单元格后不点击其他单元格,直接点击自定义按扭,可以看到,最后一个单元格进行了校验。

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |