获取复选框选中行的单元格值 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
获取单元格数据,获取单元格值,取得单元格数据,获取复选框选中行的单元格值。
1. 问题描述
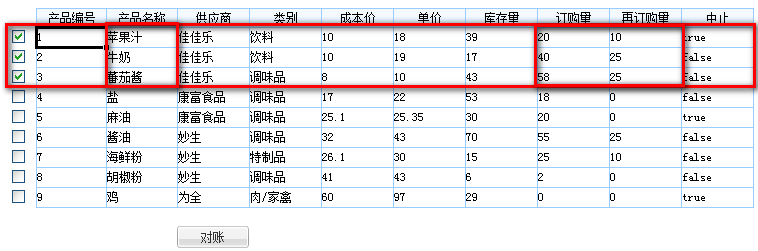
对于填报模板,如何获取某些单元格的数据,如下图所示,希望获取复选框选中的那几行中的值,然后做一些处理。

以下说明制作过程。
2. 实现思路
点击“对账”按钮时,使用js我们先获取到选中的复选框(被选中的复选框有一个class类x-checkbox-checkon)所在单元格td,从而获取复选框所在行tr,然后取得行中产品名称,订购量以及在订购量所在单元格的值,并将这些值保存进预定义好的数组中,这样我们就可以引用最终的数组来引用所需的数据了。。
根据模板是否设置冻结,其获取复选框选中行单元格的方式有所不同,下面我们分开介绍。
3. 没设置冻结的模板
3.1 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
3.2 复选框设置
在扩展数据的左边增加一个复选框,此为A3单元格,并设置左父格为B3,即每条数据左边都有一个复选框。
3.3 按钮以及JS设置
设置D5单元格的控件类型为按钮,按钮类型为普通,按钮名称为对账,然后给按钮增加点击事件,具体的JS如下:
3.4 填报预览
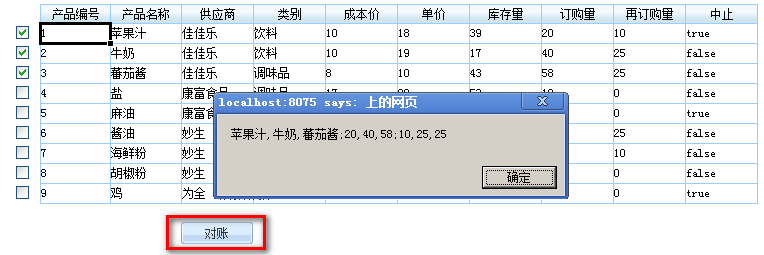
保存模板,并点击填报预览,选中若干行,点击对账按钮,即可看到选中的对应单元格的值弹出显示了,如下图:

4. 设置了冻结效果的模板
4.1 填报冻结设置
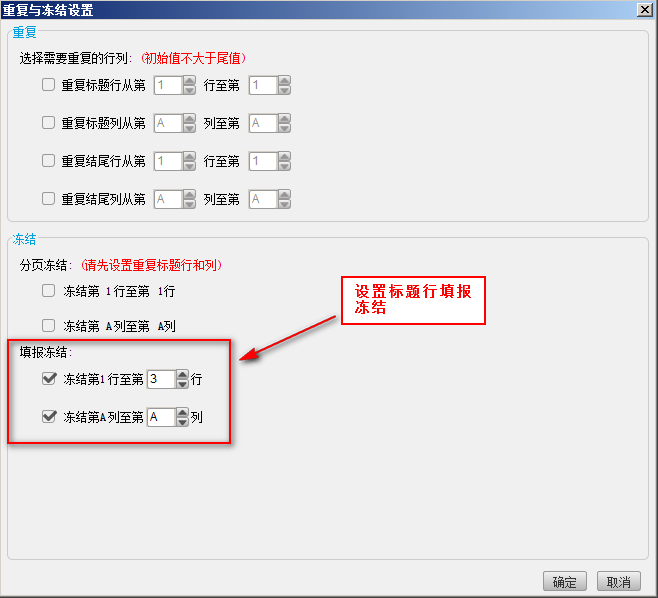
打开上述已经制作好的模板,点击,在模块设置冻结行列,如下图:

4.2 按钮js设置
选择D5单元格中的按钮控件,修改其点击事件js,如下:
4.3 效果查看
点击填报预览,即可看到如上图没设置冻结属性时的效果。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |