填报控件赋值 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
单元格取值。获取单元格的值,读单元格,获取控件值,填报控件的取值与置数,js调用的方法,js中对话框的取值和赋值,控件状态设置,填报js,动态置数,动态赋值,按钮给单元格赋值,setCellValue(),contentPane.curLGP.setCellValue,contentPane.setCellValue()
1. 问题描述
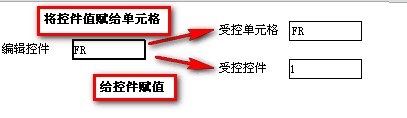
如下图填报表中,编辑完一个控件的值后,动态地给其他单元格或其他控件赋值:

2. 实现思路
在控件的编辑结束事件中通过js动态地给单元格或其他控件赋值。
不管是单元格还是控件,都是用contentPane.setCellValue([reportIndex], columnIndex, rowIndex, cv);或者contentPane.setCellValue("单元格",null, cv);来赋值。
reportIndex指定单元格或控件所在的sheet,从0开始。
columnIndex指定单元格或控件所在的列,从0开始。
rowIndex指定单元格或控件所在的行,从0开始。
cv表示需要赋给单元格或控件的值。
contentPane.setCellValue(1,2,3,"abc");表示给sheet2的第3列第4行即单元格C4赋值abc。
3. 实现步骤
3.1 表样设计
如上图效果对应的设计器界面如下:

3.2 编辑结束事件设置
给第一个文本框控件添加编辑结束事件,JS代码:
这样就实现了编辑完一个控件后,动态地给其他单元格或控件赋值,可以赋固定值,也可以将当前控件值赋过去,该例中的文本框控件也可以换成其他控件类型。
注:在702版本以及702之前的版本,如果使用到contentPane.curLGp.setCellValue(cell,null,cv)给单元格或控件赋值,需要修改成contentPane.setCellValue()的方式来赋值,否则在提交的时候不会入库,即contentPane.curLGp.setCellValue(cell,null,cv)是赋显示值,而非实际值。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |