填报成功失败转向 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
填报成功失败跳转到不同页面、填报后事件,填报成功转向,填报失败转向,填报成功跳转,填报失败跳转
1. 问题描述
在填报时,会出现两种结果:成功或失败。若您希望不管是填报成功还是填报失败都不在当前报表中。
如您是对一组报表进行填报,希望一个报表填报成功后自动跳转下一个报表进行填报;您所有的失败页面都是同一个,希望填报失败后也跳转到指定的失败页面。
2. 实现思路
通过增加填报成功和填报失败事件,使用window.open(),跳转到指定页面。
3. 实现步骤
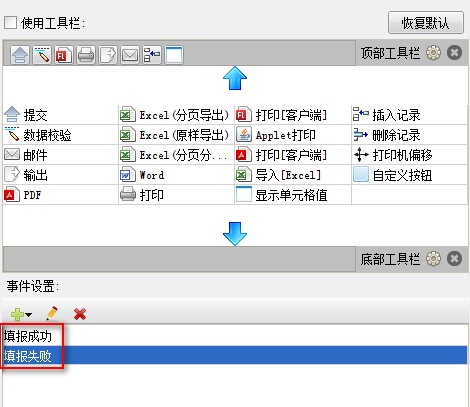
点击,然后添加填报成功和填报失败事件,如下图所示:

填报成功事件,跳转到下一个填报表,JS代码如:window.open("/WebReport/ReportServer?reportlet=doc/Form/FreeFrom/FreeFrom.cpt&op=write");
提交失败事件,跳转到统一的错误页面,JS代码如:window.open("/WebReport/error.html");
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |