FR的控件CSS样式 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
CSS、修改控件样式、修改控件图标、控件风格
1. 问题描述
在实际项目中,为了让FineReport报表中的控件和页面中控件一致,可能需要修改一些控件的样式,如更换控件的图标或者改变填报表单控件的显示样式等,下面我们就来看下FR的控件有哪些样式可以改。
2. 控件的CSS
| class选择器 | 对应的样式 | 适用控件 |
| .fr-texteditor | 文本区域边框,字样(大小,颜色,字体等) | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-texteditor-focus | 获取焦点后的文本框的边框、字样 | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-group-span | 字样 | 单选按钮组、复选框组控件 |
| .fr-combo-list-item | 下拉项的边框、字样 | 下拉框、下拉复选框 |
| .fr-combo-selected | 获得焦点的下拉项的字样,边框、背景色 | 下拉框、下拉复选框 |
| .fr-checkbox-control | 全选/反选的背景、字样、边框 | 下拉复选框 |
| .fr-list-bwrap | 列表控件的背景色 | 列表 |
| .fr-list-bwrap li | 字样 | 列表 |
| .fr-list-node-over | 鼠标移动上去的列表项背景色,字体颜色 | 列表 |
| .fr-list-node-selected | 被选中的列表项的背景色,字体颜色 | 列表 |
| .fr-tree-body | 树列表的样式(背景色、字体等) | 树 |
| .fr-tree-no-lines .fr-tree-elbow-plus | 加号图标样式 | 树 |
| .fr-tree-node-collapsed .fr-tree-node-icon | 未展开的文件夹图标样式 | 树 |
| .fr-tree-no-lines .fr-tree-elbow-minus | 减号图标样式 | 树 |
| .fr-tree-node-expanded .fr-tree-node-icon | 已展开的文件夹图标样式 | 树 |
| .fr-tree-node-leaf .fr-tree-node-icon | 子节点图标样式 | 树 |
| .fr-calendar thead .fr-date-top | 标题行的背景颜色 | 日期 |
| .fr-calendar thead .headrow | 年月选择行的背景颜色 | |
| .fr-calendar thead .daynames | 星期行的背景颜色 | |
| .fr-calendar tfoot .footrow | 功能按钮行的背景颜色 | |
| .fr-calendar thead .hilite | 置鼠标移动到日期头按钮上时的背景色,边框,字体颜色; | |
| .fr-calendar thead .active | 鼠标点击日期头按钮时的背景色 | |
| .fr-calendar tfoot .hilite | 鼠标标移动到日期尾按钮上时的背景色,边框,字体颜色 | |
| .fr-calendar tbody td.active | 鼠标点击日期主体按钮时的背景色 | |
| .fr-calendar tbody td.selected | 当前选中天的背景色,字体颜色,大小,边框; | |
| .fr-calendar tbody td.today | 设置今天的字体颜色,大小,边框。 |
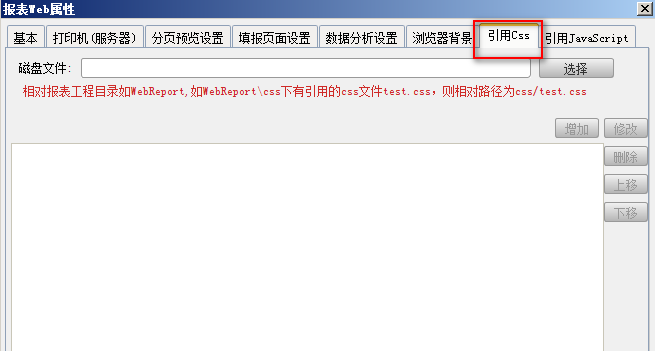
3. 引用CSS
点击,选择旁的按钮,如下图所示:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |