视图树超链 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
视图树超链
1. 问题描述
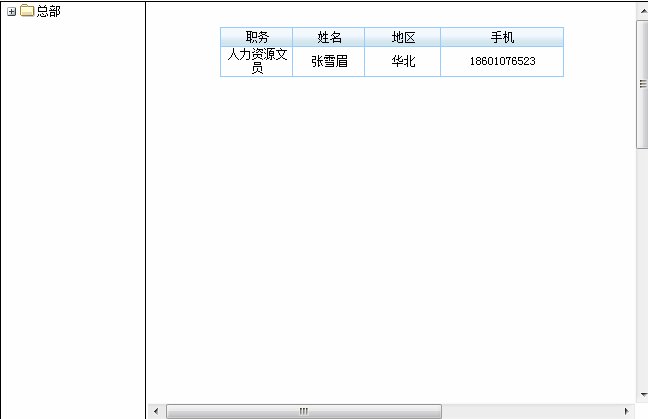
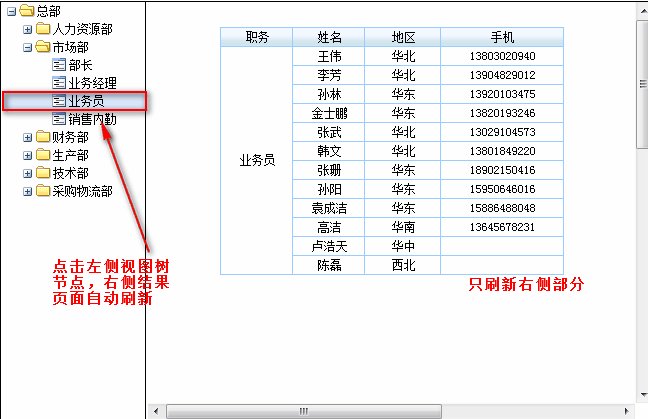
我们有时希望可以在页面左边显示视图树,右边显示子模板,根据动态树节点的不同,动态的显示子模板,如下图:

2. 解决方案
报表分为左右两个部分,左边定义个视图树,右边使用网页框显示子表。
给视图树添加点击事件,将选择的值传递给网页框中的子模板。
3. 示例
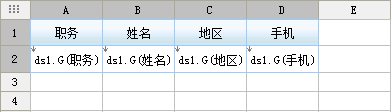
3.1 子模板准备
该示例中准备了一张子模板,模板数据集SQL为:SELECT * FROM [雇员] where 职务='sql("FRDemo","select 部门名称 from 公司部门 where 部门ID=${para}")'。
注:由于父模板中视图树的实际值为部门ID,并不是部门名称,所以此处需要将部门ID转化为部门名称。
定义了一个数据集参数para,默认值设为“113”,实际值为“人力资源文员”,根据参数选出对应职务的员工:

已完成模板请参照%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\widgetReport\Son.cpt
3.2 主模板的设置
- 视图树控件设置
首先添加添加模板数据集,SQL为:SELECT * FROM [公司部门]。

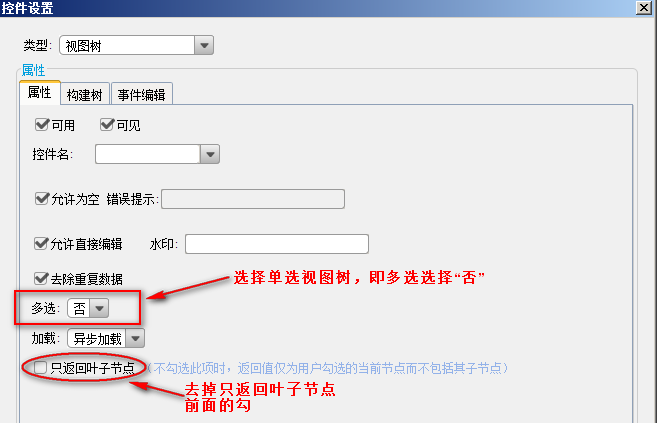
- 属性设置
设置视图树类型为单选视图树,如下图:

- 点击事件设置
给视图树添加点击事件,如下图:

js代码如下:
注:其中的REPORT就是网页框的控件名,doHyperlinkByPost中网页框名字必须大写。
注:视图树返回的值类型为数组,直接用index获取值就行,不需要使用split函数。
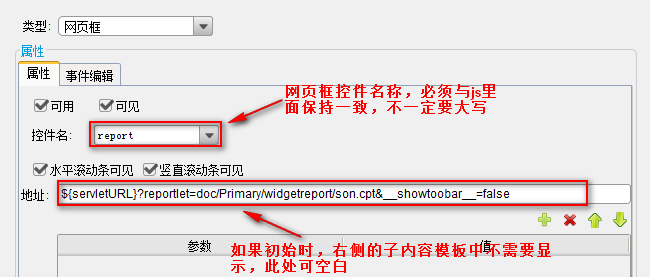
- 网页框控件设置

已完成模板请参照%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\widgetReport\father.cpt
3.3 效果查看
在主模板中点击分页预览,浏览器地址后面加上&op=form就可以看到效果了。
模板在线效果查看请点击father.cpt
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |