下拉框数据量大时的解决方案 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
下拉框数据量大时的解决方案,下拉框加载很慢
1. 问题描述
在使用下拉框,若遇到下拉框中的数据量很大时,比如有上万条选项,这时浏览器加载就会很慢甚至出现死机。需说明的是:其在正常情况下,最多是8000条左右。倘若超过此上限时,怎么解决使之在数据量大时能够快速定位呢?
注:在6.5.5之前版本才会出现如上问题,6.5.5下拉列表中的数据是异步加载,因此不会出现加载很慢的现象。
2. 实现思路
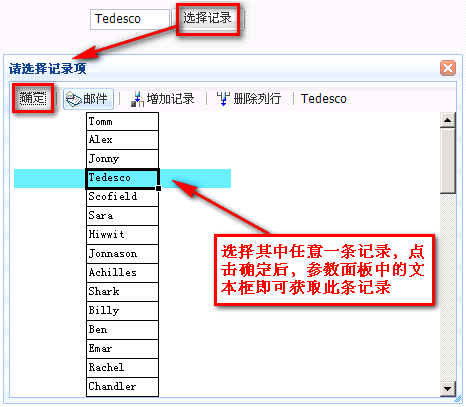
用文本框,点击一个按钮时,引用一个js,使其弹出一个对话框,对话框中嵌入下拉项的模板(因模板中的数据量是不受限制的),在此模板列出的所有下拉项中,选择某条记录,点击确定后,就把选择的对应值赋给文本框,且与此同时也会把对话框关闭。
效果如下:

下面介绍如上问题的解决方案,如上两个模板的制作:下拉选项的模板与参数界面选择的模板
3. 实现步骤—表单界面
3.1 子模板设计
新建工作簿,添加数据集ds1,SQL语句:SELECT * FROM [STSCORE]
将数据列name拖拽到B1单元格中并设置其控件类型为文本型,控件名称为record。
点击,添加自定义按钮将按钮名称设置为确定,并添加其它按钮,给自定义按钮增加如下js代码:
将模板保存为:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Parameter\jsson.cpt
3.2 主模板设计
切换到参数设计界面,添加一个文本类型控件,并将控件命名为p1。
再添加一个按钮类型控件,并将按钮命名为选择记录, 添加点击事件,在function fun(){}函数中写入如下JS语句:
将模板保存为:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Parameter\father.cpt
3.3 分页预览
选择father.cpt,点击分页预览,点击选择记录按钮,效果如上。
在线查看模板效果请点击father.cpt
4. 实现步骤—填报界面
上述实例是在参数(表单)界面下,如果在填报页面下,上述js有所改动,如下。
子模板中的工具栏自定义按钮的js事件代码如下:
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |