表单设计模式 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
表单设计模式、网页框、表单数据源
1. 表单设计界面
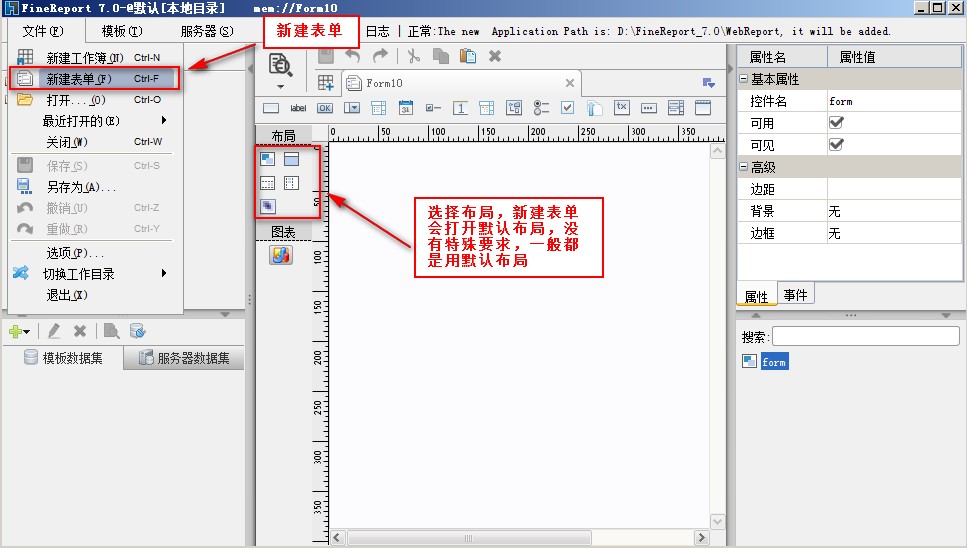
点击菜单,如果有布局要求,则可以选择布局,这里我们选择默认布局,即新建表单之后,不进行布局选择,直接使用设计器默认的布局,如下图所示:

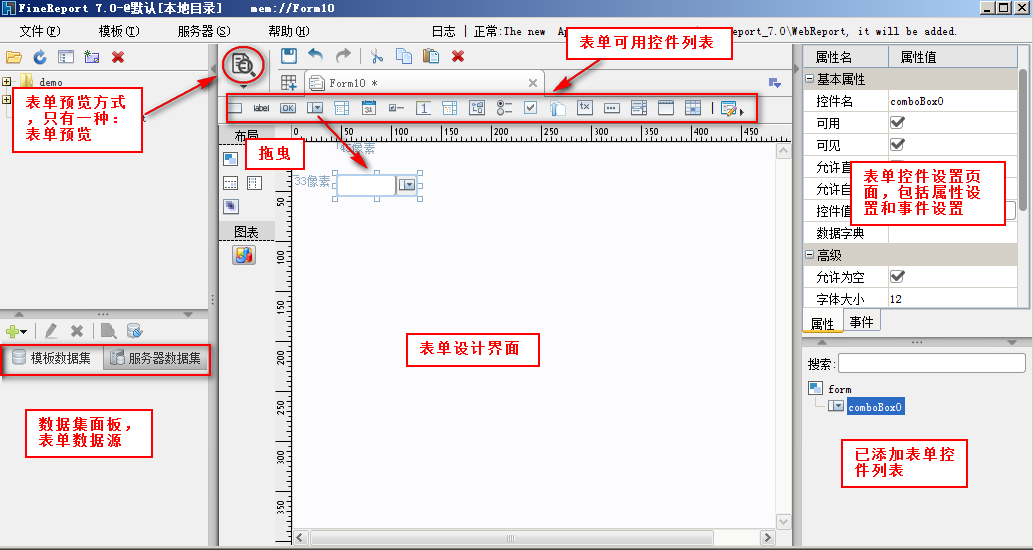
选择好表单布局,会出现表单设计界面,如下所示:

2. 表单示例
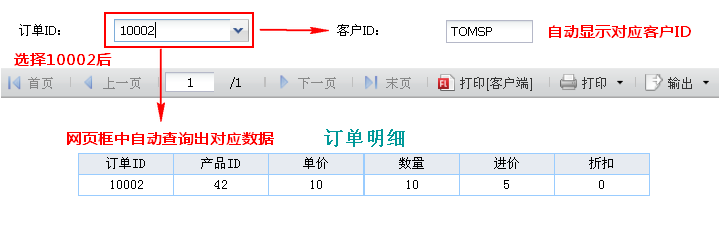
该节中我们以一个表单的具体示例来体验一下表单的制作方法,最终效果如下:

2.1 新建表单
新建表单,选择绝对定位布局,点击确定。
2.2 拖入需要的控件进行布局并设置基本属性
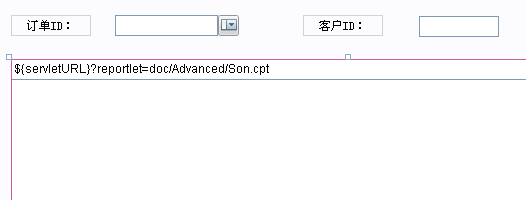
最终效果如下图:

- 订单ID标签
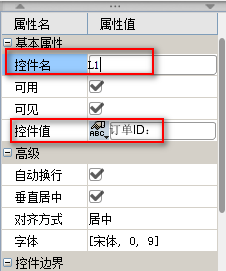
选中标签控件拖拽到适当位置,标签的控件名设为“L1”,控件值为“订单ID:”;

- 订单ID下拉框
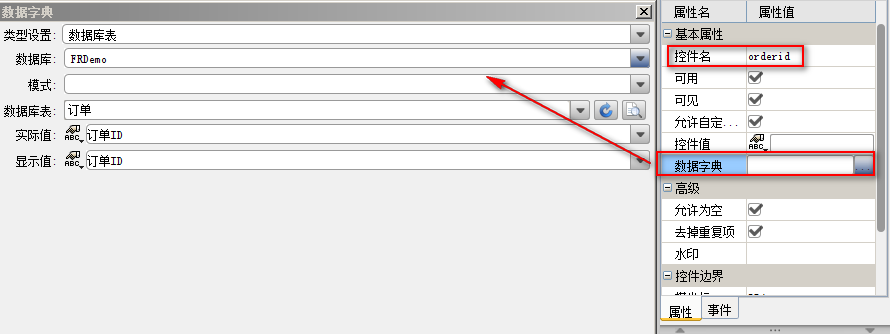
选中下拉框控件拖拽到适当位置,下拉框控件名设为“orderid”,数据字典来自FRDemo数据库的订单表(数据类型选择数据库表,数据库选择FRDemo),控件值为空,下拉菜单表示订单ID;

- 客户ID标签
选中标签控件拖拽到适当位置,标签的控件名设为“L2”,控件值为“客户ID:”;
- 客户ID文本框
选中文本框控件拖拽到适当位置,文本框控件名为customerid,控件值为空;
- 网页框
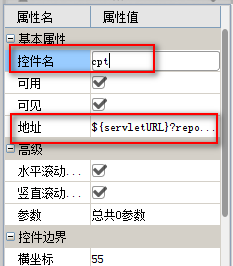
选中网页框控件拖拽到适当位置,调整大小,网页框控件名为cpt;
直接使用报表%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Son.cpt,该模板中定义了报表参数ID,接收订单ID的值,从而查询出明细数据。
网页框的地址为${servletURL}?reportlet=doc/Advanced/Son.cpt,其中${servletURL}表示当前访问的servlet路径如http://localhost:8075/WebReport/ReportServer;

2.3 根据表单逻辑设置控件高级属性及事件
- 选择订单ID后,customerid文本框中自动显示对应的客户ID
首先给customerid文本框绑定一个动态的数据,定义一个表单数据源ds1,根据orderid控件值动态筛选数据:SELECT * FROM 订单 where 订单ID=${orderid}。参数orderid的默认值为10001.
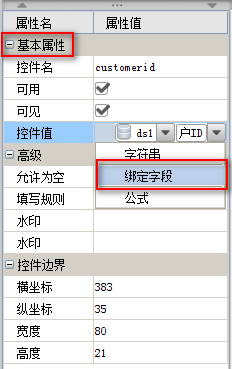
选中customerid文本框,选中的绑定字段选项,选择模板数据集ds1,值为客户ID字段:

当orderid控件选择订单ID时,customerid文本框中的数据随着变化。
- 选择订单ID后,cpt网页框中自动显示相应ID的数据
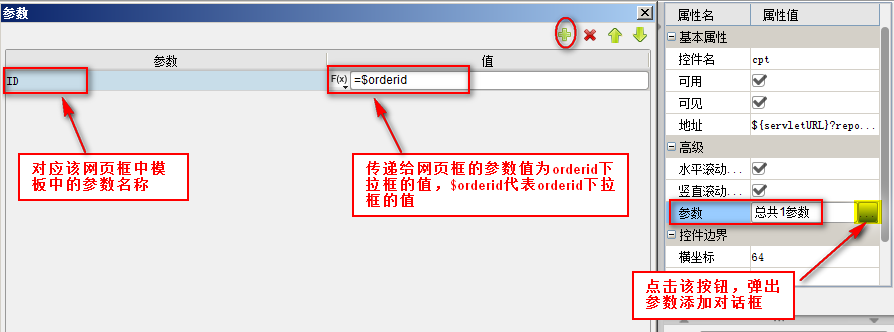
给cpt网页框控件添加参数,参数值即为orderid控件的值:

在orderid控件的编辑后事件中,再添加js,重新加载cpt网页框,最终js代码如下:
2.4 保存表单并预览
保存表单,表单模板后缀名为.frm,点击按钮 进行预览,即可看到效果。
进行预览,即可看到效果。
 进行预览,即可看到效果。
进行预览,即可看到效果。已完成表单请查看%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Parameter\form.frm
模板在线查看请点击模板效果在线查看
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |