直接集成移动app—IOS |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 描述
根据移动设备的操作系统的不同,直接集成FineReport的app的方式也有所不同,移动端设备操作系统一般为IOS操作系统和Android操作系统,下面介绍IOS操作系统的详细接口和用方法,Android操作系统移动端集成请查看下一节。
2. ios操作系统
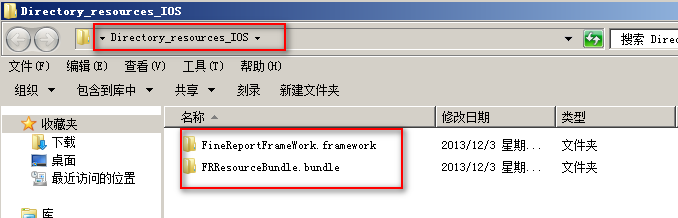
2.1 资源下载

2.2 导入FineReport app资源
选中自己app工程,点击选项卡,导入上面下载的资源文件。
- FineReportFrameWork.framework
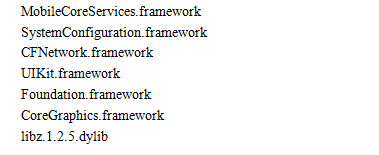
选中条目,点击添加按钮,选择,导入附件,完成之后,再导入一下几个系统FrameWork,需要导入的系统文件如下图:

- FRResourceBundle.bundle
选中条目,点击添加按钮,选择,导入附件。
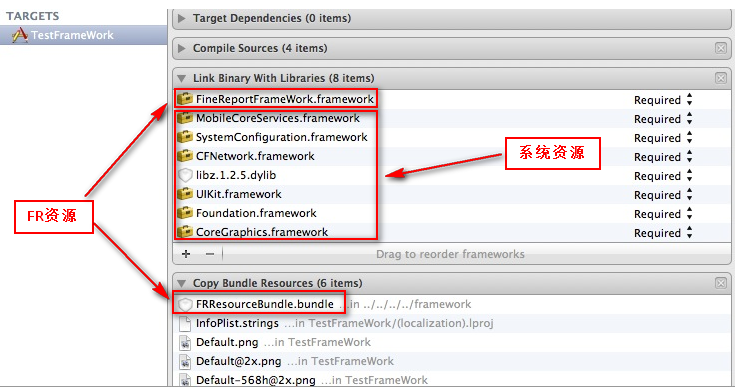
所有资源导入完成之后的配置界面如下图:

2.3 调用帆软App
在需要调用帆软app的里引入FineReportFrameWork/FineReport.h,引入如下:
#import <FineReportFrameWork/FineReport.h>
引入完成之后,调用如下方法即可:
[FineReport connectServer:@"serverURL" withUserName:@"username" andPassword:@"password" inViewController:self];
如果网络连接正常、用户名密码正确,即可进入服务器地址为“serverURL”、用户名“username”、密码“password”的帆软系统。inViewController参数为当前的ViewController,即self。进入帆软app(登录成功)后,可以在帆软app的任意界面用三指下滑的手势操作、或者点击界面上的“返回”按钮来返回自己的页面。
- 更改FR移动app欢迎界面图片
如需更改启动帆软app的欢迎界面图片,替换“FRResourceBundle.bundle”中的“launchimage.png”(建议尺寸:640*960,对应iphone)和“padwelcome.png”(建议尺寸:768*1024,对应ipad)即可。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |