在线编辑HTML |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
在线编辑HTML
1. 问题描述
FineReport报表支持多种单元格内容显示,支持默认显示,以图片显示,以HTML显示以及以下载链接显示二进制内容四种方式,常用的是默认显示,即单元格中本身是什么内容,就显示什么,详细参照单元格其他属性。
在实际应用中,为了实现一些特殊效果,很多数据库字段里面存的是html,那么在使用FineReport的时候,就必然要借助来展示数据库中字段内容,但是,这样就带来一个问题,在进行数据填报的时候,就需要使用HTML标签来保证该特殊样式,这样就会非常麻烦,并且通用性很低,那么问题该怎么解决呢?
2. 解决思路
将开源的HTML编辑器集成到FineReport系统中,只需要输入文字,保存的即为html元素,并且还可以随时在浏览器端修改字体的各种样式,而不需要通过设计器在后台去改报表,这里使用的html编辑器为ckeditor,下载地址为HtmlEditor,通过js控制使html编辑器获取单元格的内容,在html编辑器中修改单元格的内容,修改完成之后,点击确定,将修改后的值赋给单元格,此时,单元格的内容为html的形式,提交时,就则把单元格的内容提交至数据库。
3. 解决方案
示例:某某公司使用集成了FineReport,需要使用FineReport制作一张报表,该报表为该公司首页的公告栏,每天发布不同的公告,能够实现图片和文字共存,并且由于公告的特殊性,每次显示内容的样式都会根据内容的不同而不同。
3.1 集成ckeditor
将下载好的zip文件解压,把ckeditor,flash,image三个文件夹拷至%FR_Home%/WebReport目录下。
注:可视化html编辑器支持快捷键(与word相同),支持插入图片和flash,其中图片和flash要放在固定位置,图片放在image文件夹下,flash放在flash文件夹下。
3.2 模板制作
- 数据准备
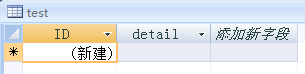
这里直接使用FR的内置数据库FRDemo,在FRDemo中新建一张表test,表中有二个字段,分别是id,detail,id为主键,数据类型为自动编号,detail数据类型为备注型(由于是以html格式存储的,直接用文本型,内存会不够),如下图:

- 数据集准备
新建模板数据集ds1:SELECT * FROM test。
- 外部js导入
选择导入ckeditor里面的ckeditor.js,如下图:

- 模板样式
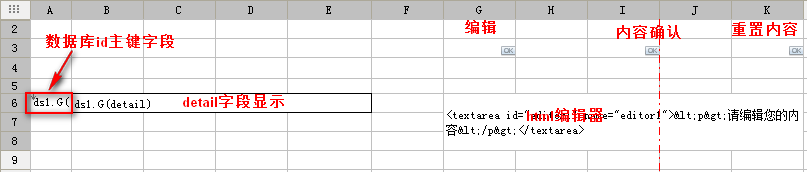
整个报表主体如下图:

B6,G6,单元格的显示方式为以HTML显示,即单击单元格,在右侧下方的单元格属性表中选择其他属性,显示内容选择以HTML显示内容。
A列隐藏。
G6单元格的内容为:
G3,I3,K3是三个按钮,设置如下:
| 控件 | G3 | I3 | K3 |
| 控件名字 | 编辑 | 内容确认 | 重置内容 |
| 控件名 | - | up | - |
| 作用 | 修改detail字段 | 确认Html编辑器编辑无误 | 清空html编辑器 |
给G3添加点击事件,js如下
上述代码中,通过getCellValue函数获取B6单元格的值,并将该值赋给html编辑器,内容确认按钮可用。
注:如果获取的单元格的值是一个扩展的单元格,则可用row和col来定位单元格,并将这两个值随意放置在某个单元格中,用这两个单元格做中介,传递行和列。
给I3添加点击事件,js如下:
这段代码的意思是获取html编辑器中已经重新编辑了的数据,并将该数据传回B6单元格。
给K3添加点击事件,js如下:
- 填报属性设置
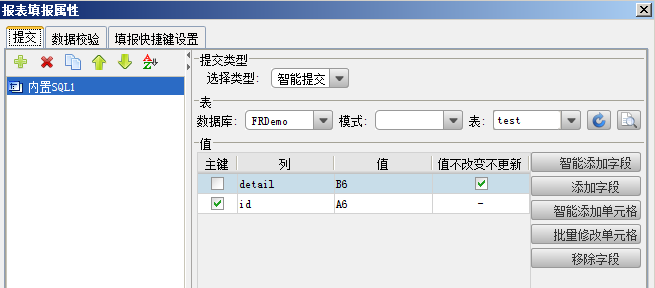
选择,添加内置sql,如下图:

- 添加加载结束事件
在中选择为该模板单独设置,并添加加载结束事件,js如下:
注:此处的editor1需跟上面html编辑器单元格中的名字对应。
3.3 效果查看
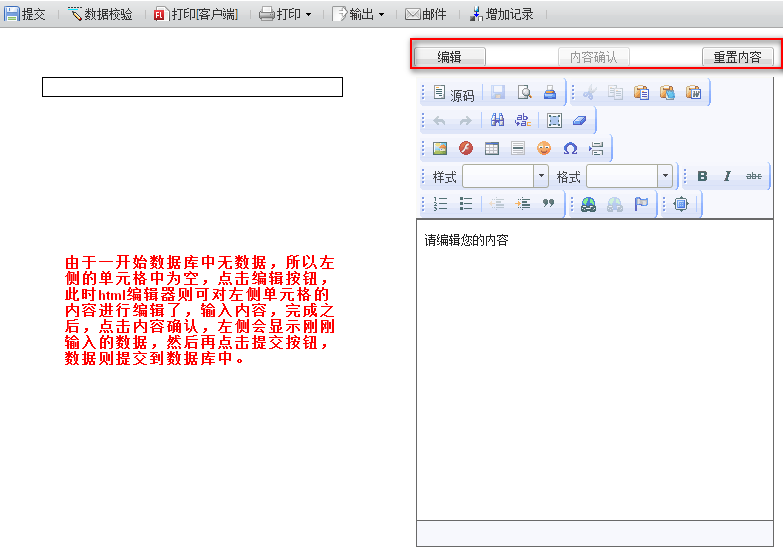
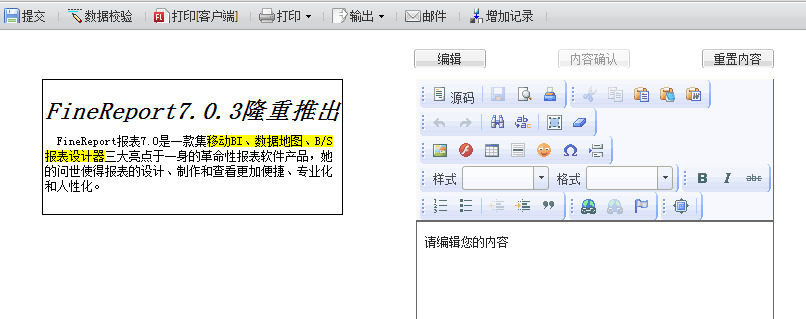
点击填报预览,看到如下图画面:

- 编辑内容
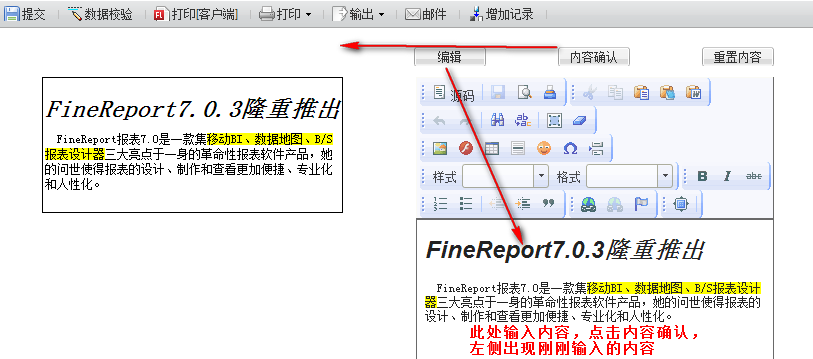
点击编辑按钮,输入需要公布的公告,点击内容确认,左侧出现刚刚所编辑得内容,如下图:

- 提交
编辑完成之后,点击提交按钮将数据提交入库,刷新该模板,如下图,则可看到数据显示在左侧单元格,如果修改该内容,再次点击编辑,单元格中内容被读取进入到html编辑器中,然后点击重置内容,编辑器中内容被清空,此处输入需要更新的数据,则可更改公告。

- 插入图片
仅仅使用文字描述,会觉得这个公告不是很抢眼,下面插入图片,使之更加生动。
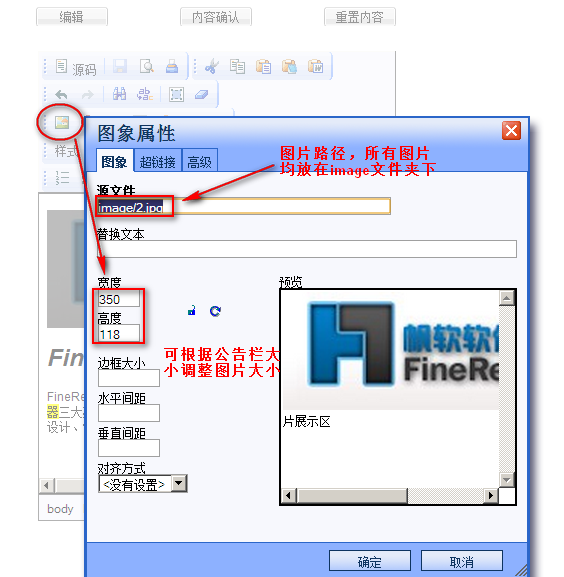
点击编辑按钮,光标放置在标题上方,点击图片按钮,将图片导入进来如下图:

提交完成之后,效果如下图:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |