动态显示参数控件 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
隐藏参数,参数隐藏,动态显示参数控件,参数控件的动态显示、参数设计、动态参数、参数设置、获取控件参数
1. 问题描述
由于业务的需要,很多情况下需要当满足某个条件时,某些查询条件才显示出来:
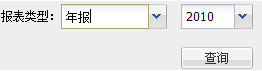
选择年报,显示年的下拉框控件,如图所示:

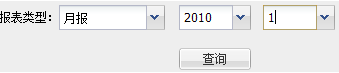
选择月报,显示年月下拉框控件,如图所示:

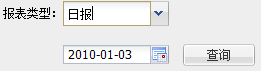
选择日报,显示日期下拉框控件,如图所示:

2. 实现思路
通过控件的 、 属性控制其可见与不可见:
3. 示例
3.1 打开模板
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Parameter\DynamicSQL\DynamicSQL.cpt。
3.2 修改数据集
将数据集修改为:SELECT * FROM 订单 where 1=1 ${if(type=="日报","and format(订购日期,'yyyy-mm-dd') = '" + date + "'",if(type=="月报","and month(订购日期) = "+ month + " and year(订购日期) = " + year ,"and year(订购日期) = " + year ))}
给参数type设置默认值为日报,参数date设置默认值的类型为字符串型值为2010-01-03。
3.3 表样修改
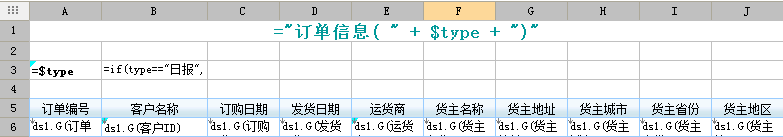
将表样修改成如下样式:

在B3单元格中增加如下公式:=if(type=="日报",$date,if(type=="月报",$year+"."+$month,$year))
3.4 参数界面设置
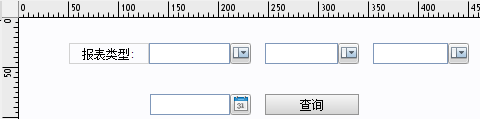
将参数界面设置成如下样式:

设置参数type的控件类型为下拉框,数据字典选择自定义,实际值与显示值都为日报,月报,年报。
设置参数year的控件类型为下拉框,数据字典选择自定义,显示值与实际值都为2010,2011。
设置参数month的控件类型也为下拉框,数据字典选择公式,在实际值出填写公式=range(1,6)即可。
设置参数date的控件类型为日期,返回值类型为默认的字符串型。
3.5 动态显示参数控件JS事件设置
给参数type的下拉框控件增加编辑后事件,具体的JS代码如下:
点击参数type的下拉框控件,在属性表的下方选择面板,点击增加编辑后事件,具体的js如下:
注:此段代码判断type参数的值,若是日报,则只显示date控件,若是月报,则显示year和month控件,若是年报,则只显示year控件。
3.6 保存模板
已完成模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Parameter\DynamicParaWidget.cpt。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |