参数查询界面 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
制作参数查询界面、参数设计
1. 制作参数查询界面的步骤
参数布局——设计参数查询界面的样式
设置参数控件的属性及编辑风格——设置参数控件如下拉框、日期、时间等,并且可以修改控件默认值
美化参数界面——设置界面显示位置、背景、控件风格等
2. 示例
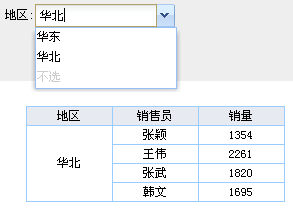
根据下图我们制作一个简单的查询界面,从而了解参数查询界面的具体制作方法。

2.1 打开报表
打开报表:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\Parameter\Parameter.cpt。
2.2 参数布局
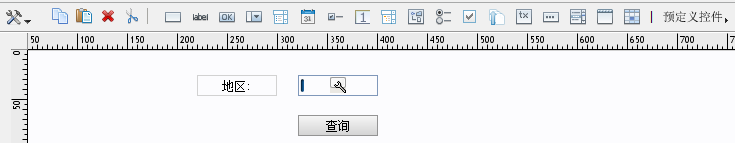
按照下图所示,将控件拖至相应的位置,如下:

另:参数界面采用绝对布局方式,因此可以将控件拖至面板中的任何位置。
2.3 参数控件编辑风格
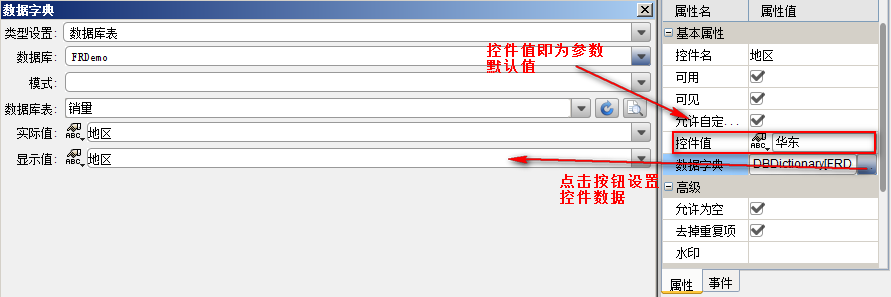
默认的参数控件都是文本框,有时如希望使用日期控件来选择日期,或者下拉框直接选择数据,这就需要为参数控件定义编辑风格了。

然后在的中,按照下图设置下拉框的数据:

2.4 保存报表并预览
保存并分页预览便可以看到效果了。
模板效果在线查看请点击Parameter_2.cpt
已完成的模板,可参见%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\Parameter\Parameter_2.cpt
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |