样式 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
行距,距离,单元格格式,保留小数,自定义样式,行间距,边框颜色。
1. 概述
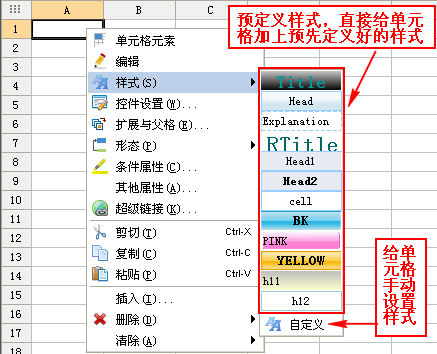
右击单元格,选择样式可对单元格设置字体、边框、背景等样式,样式只控制单元格的显示效果,对单元格的实际值没有影响,如下图:

由上图可以看到,点击后,会显示出所有预定义的样式及自定义选项:
自定义样式:自己设置的样式,只对当前单元格有效。
注:若在您的设计器中右击单元格选择样式中没有上图所示的预定义样式的话,那是由于您config.xml中定义样式的内容被删除了。
2. 自定义样式
选择自定义样式,如下图所示,可以对单元格内容的格式,对齐,字体,边框和背景进行设置。

2.1 格式
可对数字,时间等等各数据类型,设置显示格式。
- 数字样式
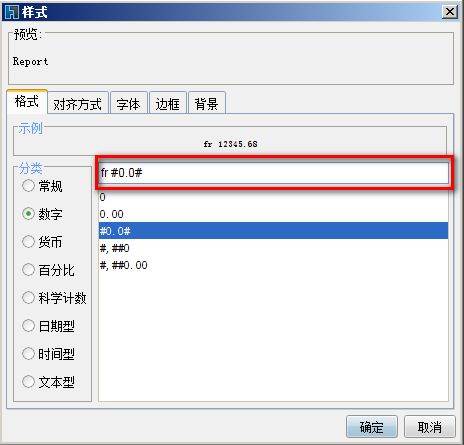
数字显示格式,如下图所示:
0:占位格式化,不足补0,如格式0.00表示显示两位小数,当值为0.123则显示为0.12,当值为0.1则显示为0.10;
#:占位格式化,不足不补0,如格式0.0#表示最多显示两位小数,当值为0.123则显示为0.12,当值为0.1则显示为0.1。
下图中列出了一些常用的样式,也可以在红框部分自己进行编辑样式。如自定义样式0.000,表示显示三位小数;fr #0.0#表示在两位小数前再加上fr。

这样依此类推,可任意编辑显示效果,不局限于以上所述。
如:某数据列中数据为5.0,5.123,5.1,希望显示出来的数据为5,5.12,5.1这样的,可通过设置其数据列所在单元格的样式为0.##。
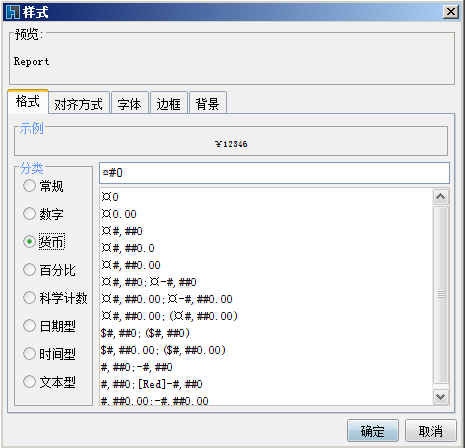
- 货币样式
货币部分¤0表示在整数前面加一个¥,其¤#,##0.00跟数字部分原理类似。

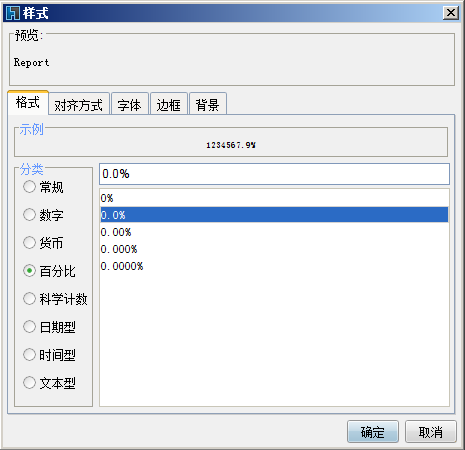
- 百分比样式
百分比中,可选择显示小数后多少位,也可以自己进行添加位数以及其他字符。

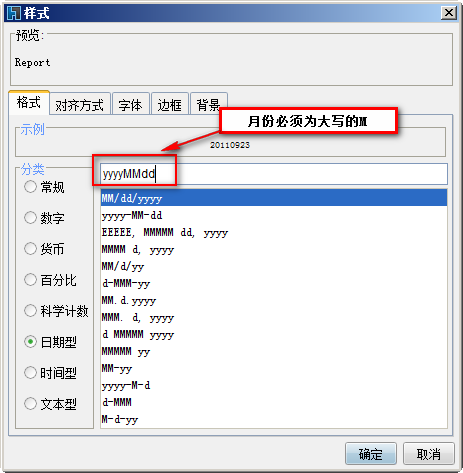
- 日期型样式
日期型中可以设置日期的显示样式,但是需要注意的是月份必须为大小的M,小写的m是无法识别。
如希望日期型的数据显示成"20110101"这样的格式则设置样式为"yyyyMMdd"即可,如下日期样式:

以下其他部分格式就不再赘述。
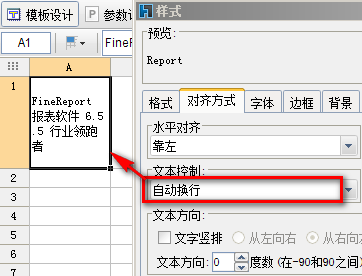
2.2 对齐
可以设置水平对齐和居中对齐;文本控制中单行显示是不会调整字体的,单元格有多大就显示多少,显示不完的就不再显示;单行显示(调整字体)和多行显示(调整字体)是根据单元格大小调整字体显示,效果如下图所示:自动换行

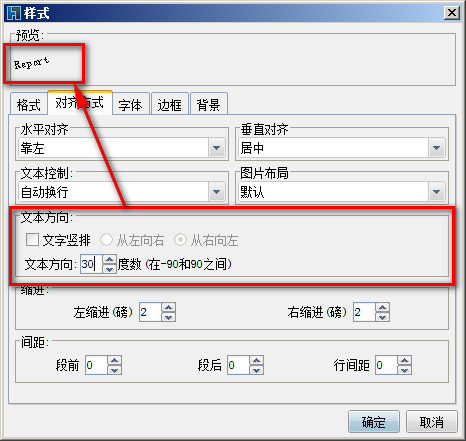
文字排列方式可以选择文字竖排;不选文字竖排才可以调整显示角度(例如选择30°):

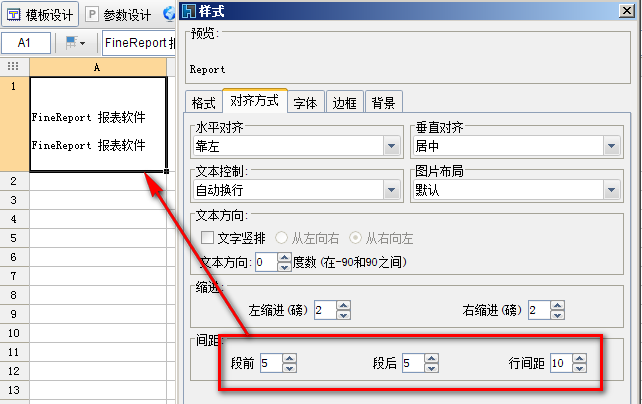
缩进和间距效果,如下图所示:

只有导出word才支持行间距这一设置,在浏览器端本就是看不到效果的。
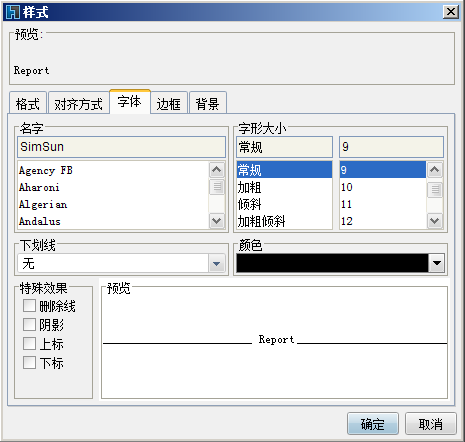
2.3 字体
字体部分设置可以选择字体类型,字体大小,字形大小,下划线,颜色和特殊效果。

注:其中设置为阴影后查看效果,在ie浏览器下暂时是不支持的,其他浏览器均可正常查看到效果。
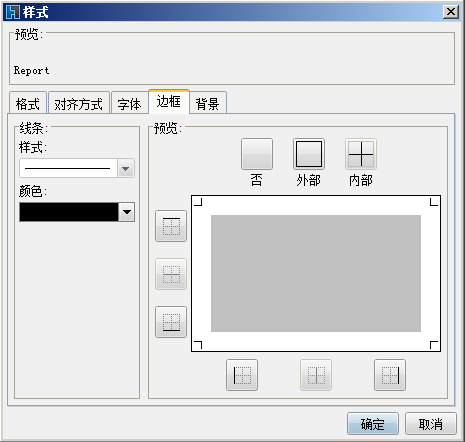
2.4 边框
对单元格的边框,可选择边框线条的样式和颜色。

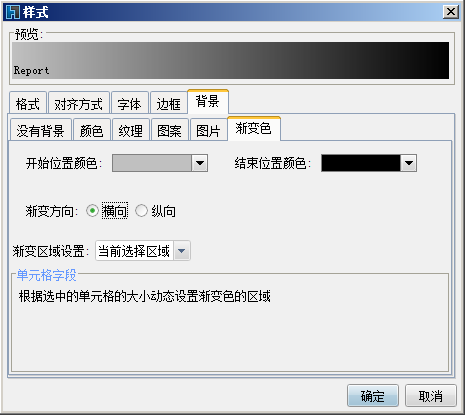
2.5 背景
背景部分可以选择纹理和图片以及设置颜色,渐变色的设置需要说明一下,如下图所示,选择横向渐变,自定义区域设置中从12像素开始以开始位置颜色渐变,到34像素位置以结束位置颜色结束渐变,并且选择重复显示:

|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |