js调用打印_不查看直接打印 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
js控制打印,js调用打印方法,打印js,打印 js方法,doflash,报表打印,不预览模板直接打印,不预览报表直接打印,打印脚本,打印事件、pdf打印、flash打印、applet打印,报表打印功能设置。
1. 问题描述
FineReport内部封装好的js打印方法是一个很好的资源,在用户系统中有如下图所示情形,一张清单列表,对于每条记录后面都希望有一个“打印”,点击的时候可以将该记录对应的明细报表打印出来。

2. 解决方案
通过js调用FR的打印方法,传递需要打印的报表路径及参数,将报表打印出来。
3. 实现步骤
3.1 设计器模板中调用FR打印方法
若如上清单列表是通过FR设计器制作的模板:
只是查看时,可以通过超级链接-JavaScript调用打印事件;
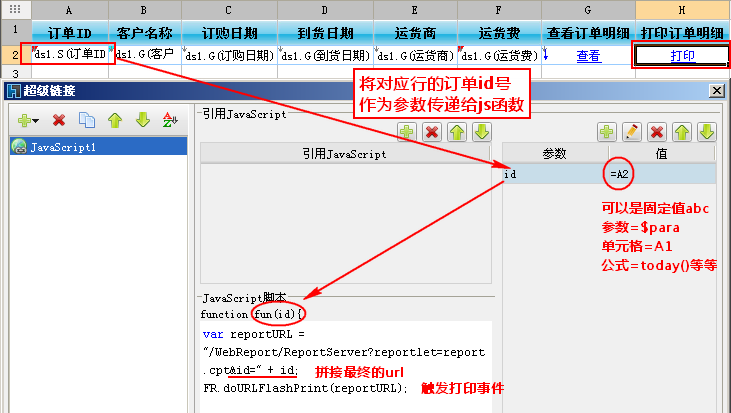
填报预览或表单预览,也可以通过按钮控件的点击事件来调用打印事件。并且可以传递参数,如下图:

注:在设计器中调用打印方法时不需要事先引入finereport.js,因为报表模板转换成网页时会自动引入。
3.2 Web页面中调用FR打印方法
若如上清单列表不是使用FR设计器制作的,而是用户自己语言实现的,此时在点击“打印”时,可以通过js获取需要传递的参数值拼接出需要打印的模板路径,然后调用FR打印方法进行打印。
在Web页面中调用FR打印方法前,需要先引入finereport.js,调用代码如下:
4. 相关链接
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |