双向折叠树并与图表交互 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
1. 问题描述
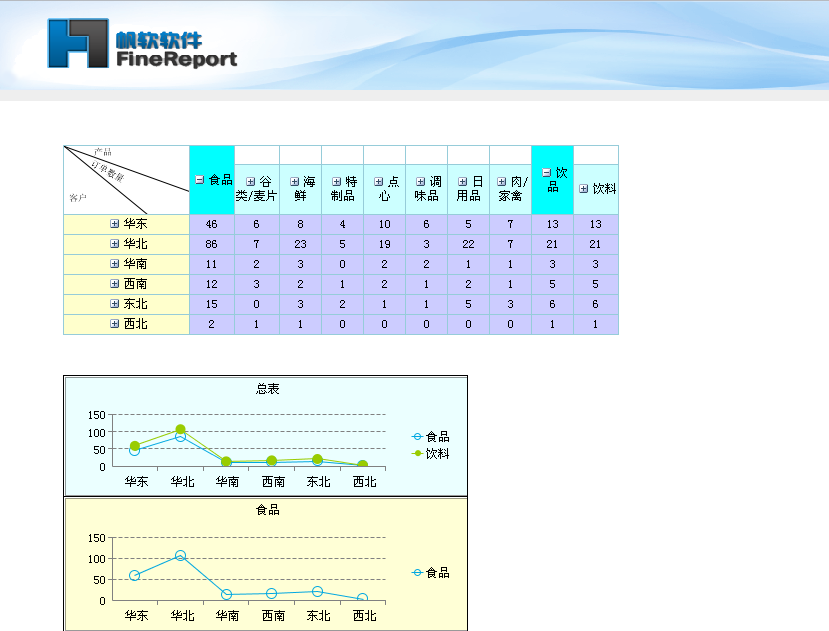
我们有时需要在双向折叠树中显示对应的图表,以方便查看,怎么实现呢?效果如下所示

2. 解决方案
3. 示例
参见模板%FR_HOME%\WebReport\WEB-INF\reportlets\demo\analytics\tree\tree.cpt
参见模板%FR_HOME%\WebReport\WEB-INF\reportlets\demo\analytics\tree\tree_chart.cpt
3.1 建立双向折叠树
3.2 设定节点点击事件
为了实现双向折叠树与图表的交互,需要设置树节点的点击事件,通过点击事件将树节点的值作为参数传递给图表。
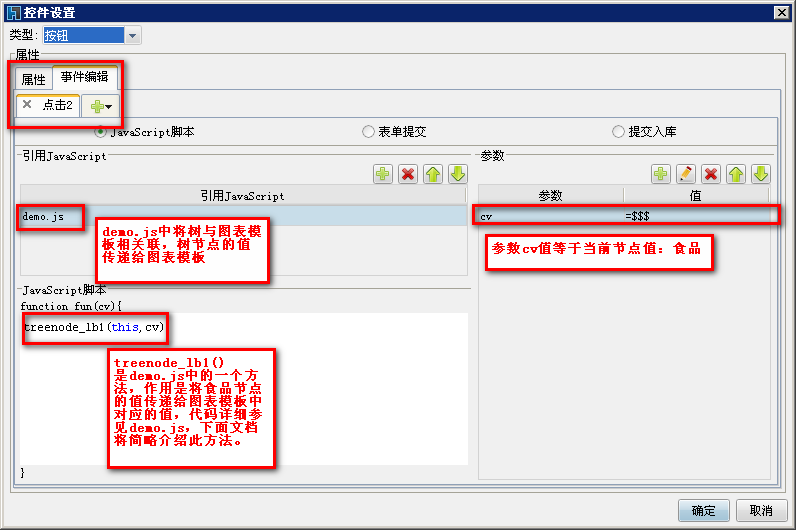
以效果图中食品节点为例,说明控件的点击事件设置
食品节点事件设置图如下:

demo.js详细内容参见%FR_HOME%\WebReport\demo.js
treenode_lb1()方法作用是传参,内容是:
demo.js中还有个方法是关联tree.cpt和tree_chart.cpt两个文档,内容是:
3.3 图表模板的引入
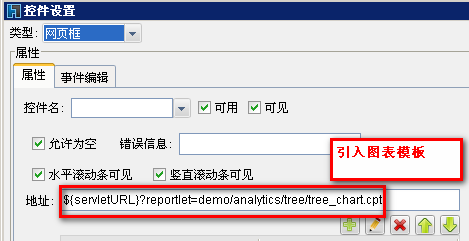
图表模板通过树模板中的一个网页框控件引入,详见tree.cpt。
网页框控件属性如下,关联tree_chart.cpt

上图中,控件名为空,即默认值iframe,如果设置控件名,则必须与3.2中最后一个方法中的名字对应,如上文是iframe。
3.4 图表模板的设置
图表模板中,需要设置根据树节点传参的条件设置,具体设置参见tree_chart.cpt
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |