自定义参数界面并传参 |
顶( ) |
| 最后更新日期: | 有 人发表评论 (点击查看) |
iframe页面集成,iframe集成,自定义参数界面,中文参数乱码。
1. 问题描述
用户系统可能已经使用自己框架如.net、jquery、ext等中的控件实现了条件查询界面,不需要再使用FR内置的参数界面,此时如何将用户表单控件的值传递给报表呢?
2. 实现思路
用户自己实现条件表单界面,在点击如“查询”等按钮时,获取控件的值拼接出最终的报表url,赋给form表单的action,再触发表单提交事件。
若控件值为中文,表单提交前需要先使用cjkEncode进行编码。
3. 示例
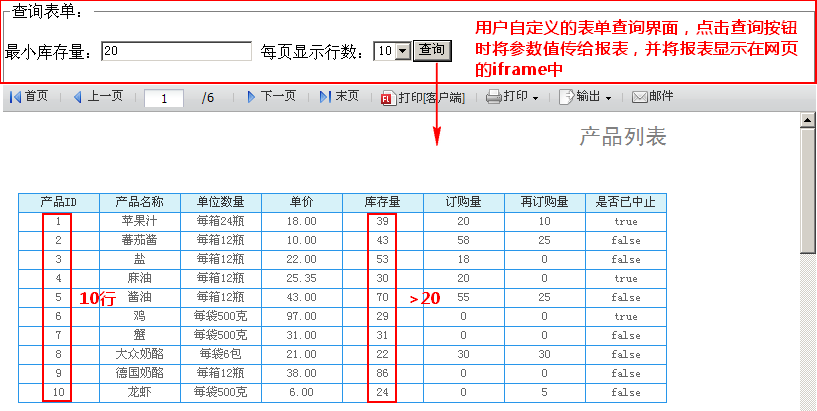
我们以html网页为例简单说明,最终效果如下:

3.1 自定义表单界面
实际系统中使用的框架不同,控件的种类和定义方法也不同,因此如上图中的表单查询界面我们不做介绍,用户自行实现,该例使用最简单的html元素。
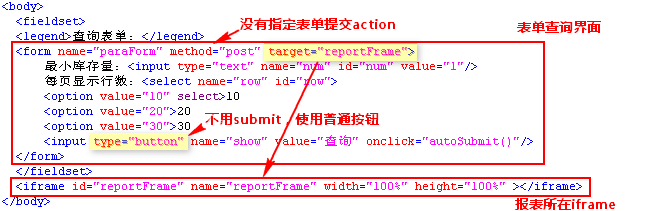
主要注意的是form表单的action地址及表单提交结果显示位置target;
如该例中定义form表单时没有指定action,target的值为嵌入报表的iframe名字。
另外我们在点击查询按钮时需要先获取控件值,并且需要进行cjkEncode,因此查询按钮type使用button,不要使用submit(直接触发action)。

3.2 表单提交事件
点击“查询”按钮时,触发autoSubmit(),在该方法中通过js获取表单控件的值,拼接出完整的报表访问路径,并对最终的url进行cjkEncode编码。
将最终的报表url赋给form的action,并触发提交,返回的报表结果就会显示在指定的iframe中。
3.3 示例完整代码
将网页放到web服务器下,便可以看到效果。
|
|
|
文明发言,用心评论
|
应用此篇文章,您:
不费力
研究了一会 琢磨了好久 |
||
|
Copyright©2019 帆软软件有限公司
苏ICP备18065767号-3 |